
こんにちは。キレイにこだわるKEIKOです。キレイにこだわっているため、ブログ運営でエラーが表示されるとすぐさまキレイに改善したくなります。
この記事では、Cocoonでお問い合わせフォームのプラグイン「Contact Form 7」を使用していたら、「安全でないメール設定が十分な防御策なく使われている。」とエラーが表示されたため、解決策をわかりやすくまとめています。
お探しの内容だったら嬉しいです!
お問い合わせフォームにエラー表示
お問い合せフォームは「Contact Form 7」のプラグインを使用しておりますが、初心者の私にもわかりやすく、とても便利に使用させていただいています。
エラー表示「1件の設定エラーを検出しました」
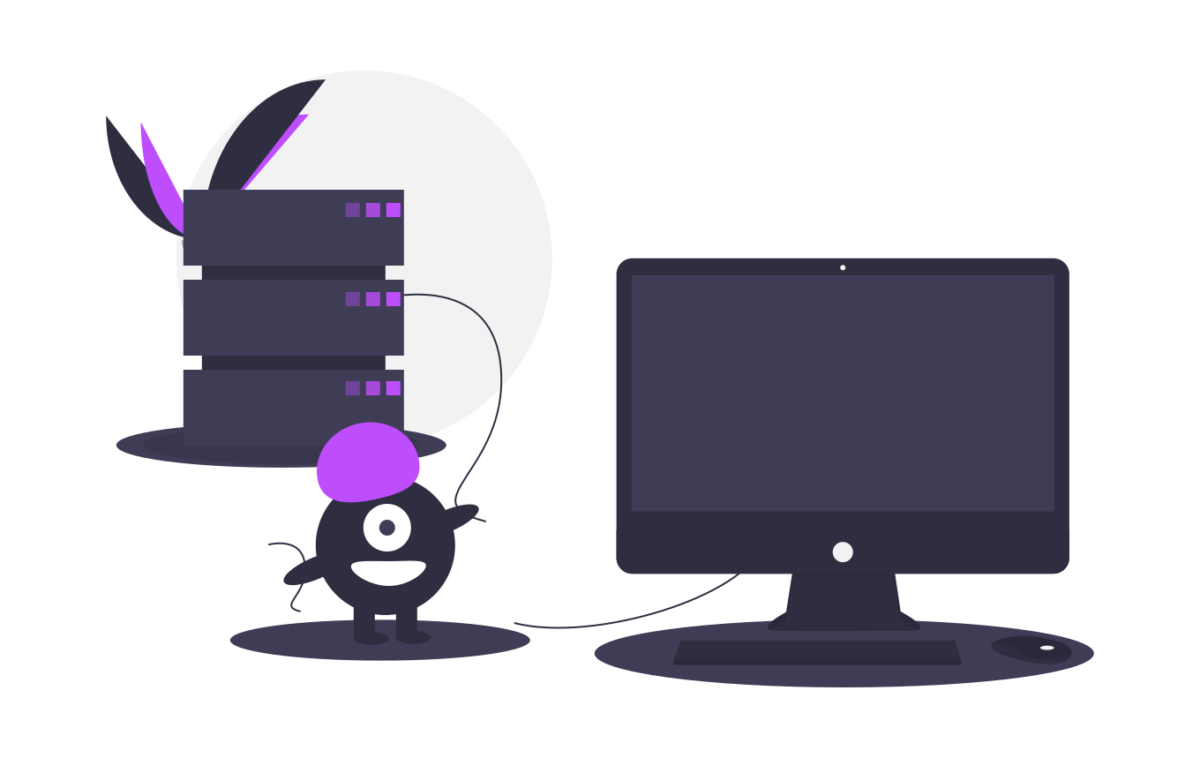
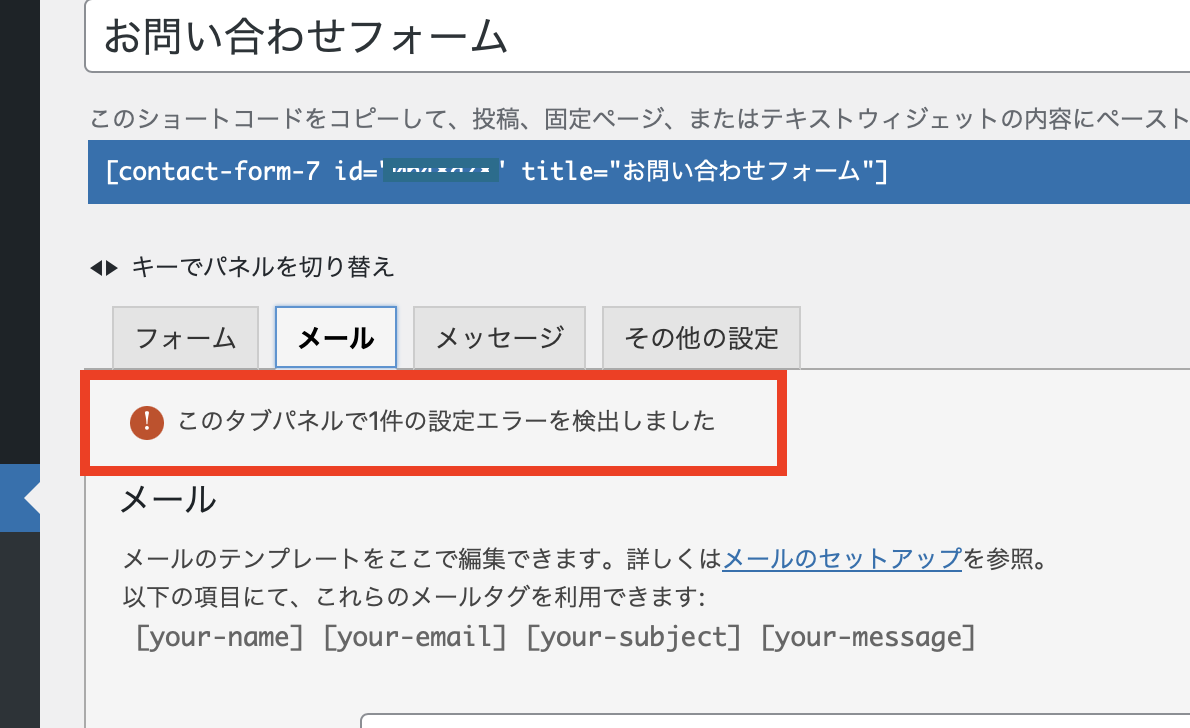
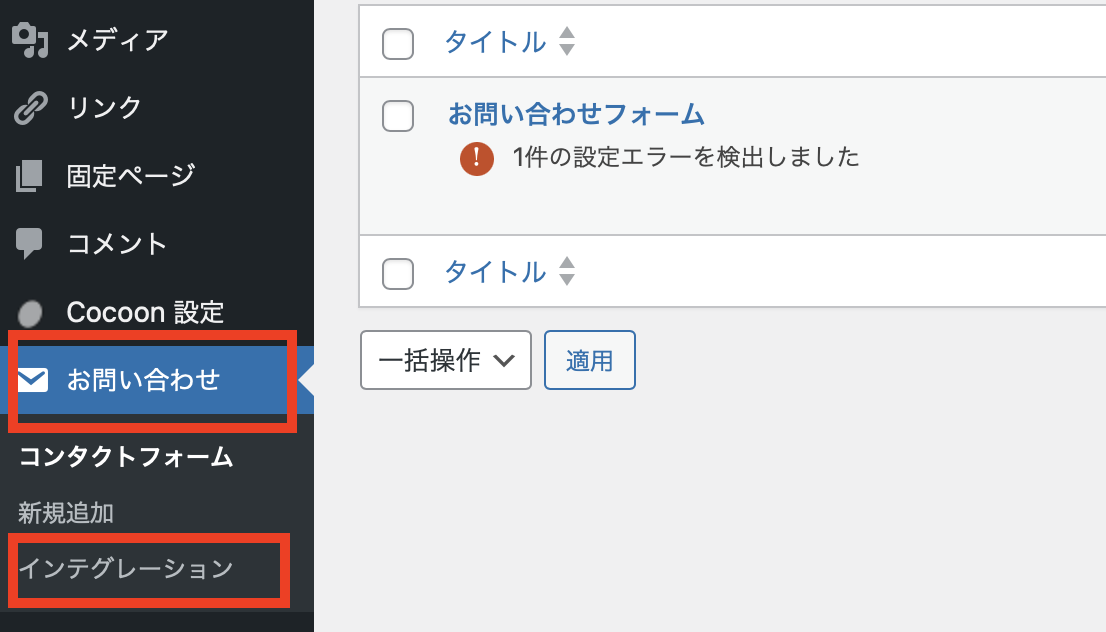
「お問い合わせ」を開きましたら「1件の設定エラーを検出しました」と表示されたため調べて改善してみることにしました。

メールタブにびっくりマークが付いています。

メールタブを開きましたら、「このタブパネルで1件の設定エラーを検出しました」と表示されています。

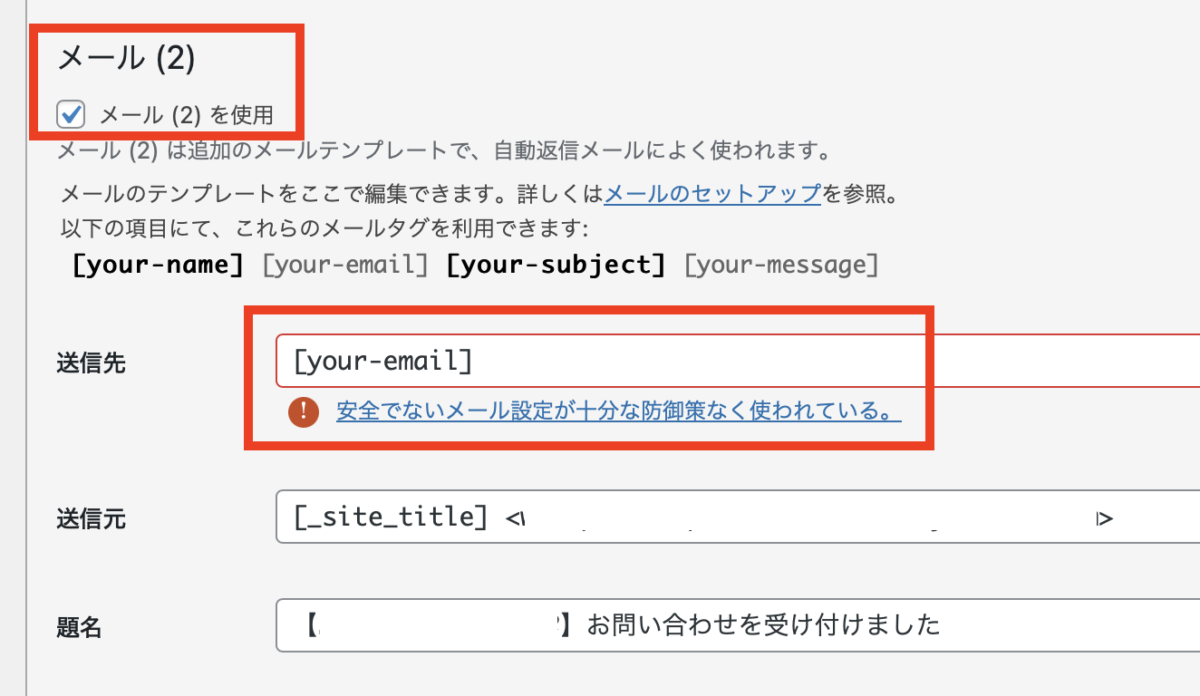
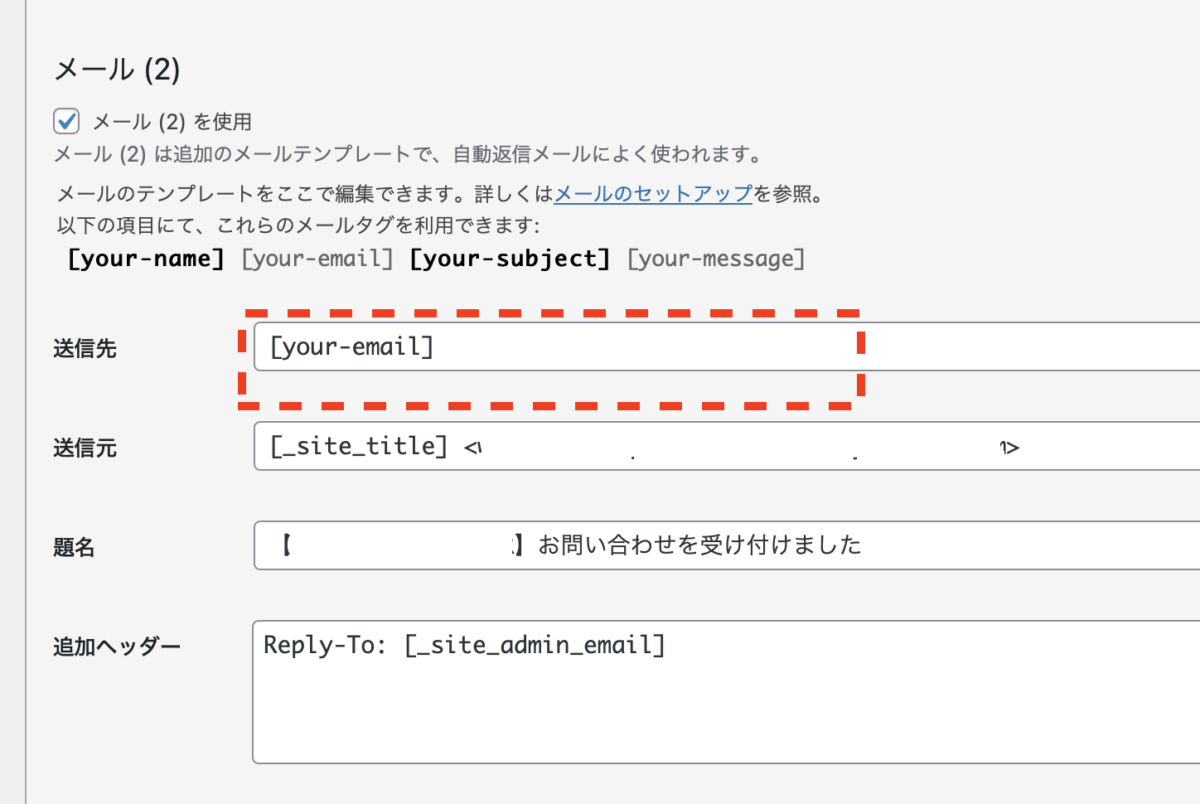
私は「メール(2)」で自動返信メールを設定していますが、こちらの送信先「[your-email]」の下に「安全でないメール設定が十分な防御策なく使われている。」と忠告が出ています。

この「安全でないメール設定が十分な防御策なく使われている。」のリンク先で、どうしたら良いのか調べました。
安全でないメール設定が十分な防御策なく使われている。
Contact Form 7 こちらがリンク先です。このままだと「悪意を持ったユーザーやスパマーがあなたのサイトの名前を利用して、任意のアドレス宛にメールを送信する悪用を許してしまうことになります」と忠告されています。スパマー怖い。
あなたのコンタクトフォームを保護するために、スパム対策モジュールを有効化することが強く推奨されます。この場合に最もありそうでまた最も厄介になる攻撃シナリオとはスパムボットによる大量メール送信ですから、ボットによる自動化攻撃を防ぐことに最適化された reCAPTCHA の展開が最低でも必要になります。理想的には reCAPTCHA と組み合わせる形で Akismet を導入することも検討するべきでしょう。
Contact Form 7
reCAPTCHAが最低でも必要とのことなので、仰せの通り導入してみます。
Advanced Google reCAPTCHAを導入
reCAPTCHAとは、ウェブサイトの制限エリアへのアクセスを試みるボットからサイトを防御するためCAPTCHAを利用するのと同時に、そのCAPTCHAに対する返答を紙の本のデジタル化に活かすシステムである。
Wikipedia
別サイトではすでに登録しているのですが、初心に戻り調べました。悪い人からサイトを防御してくれます。やはり今すぐ設定します。下にreCAPTCHAの導入方法を記載しますので、まだの方は一緒にゆっくり設定しましょう。
Google reCAPTCHAにサイトを登録
Google reCAPTCHAにアクセスし、まずは自分のサイトをGoogle reCAPTCHAに登録します。サイトを守ってもらう為の「サイトキー」と「シークレットキー」を取得します。後ほどCocoonのプラグインの設定ページへペーストしますので、リンクを新規タブで開いてください。
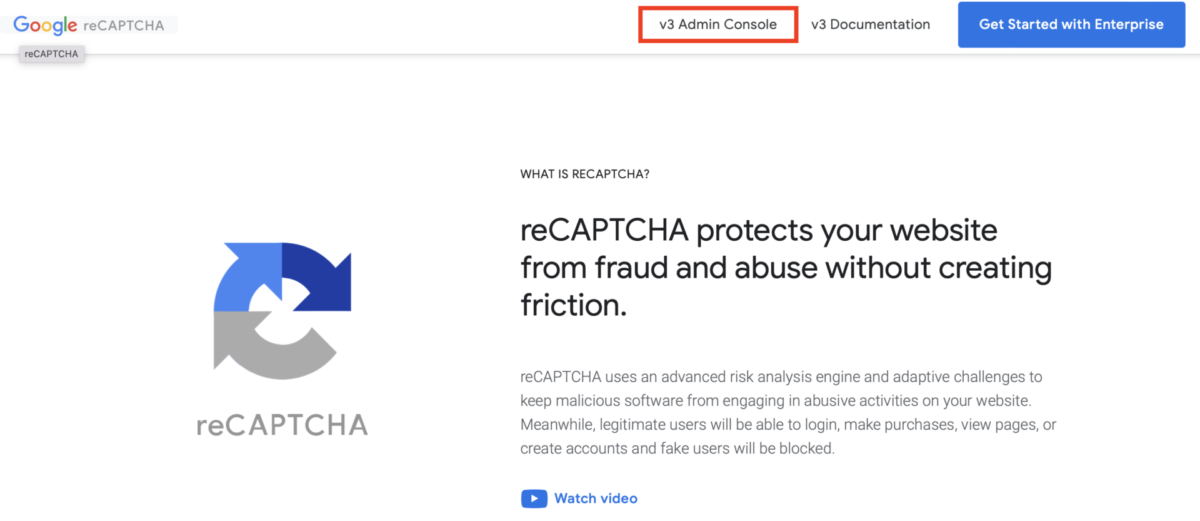
アクセスしたらこのような画面になりますので、上部の「v3 Admin Console」をクリックします。

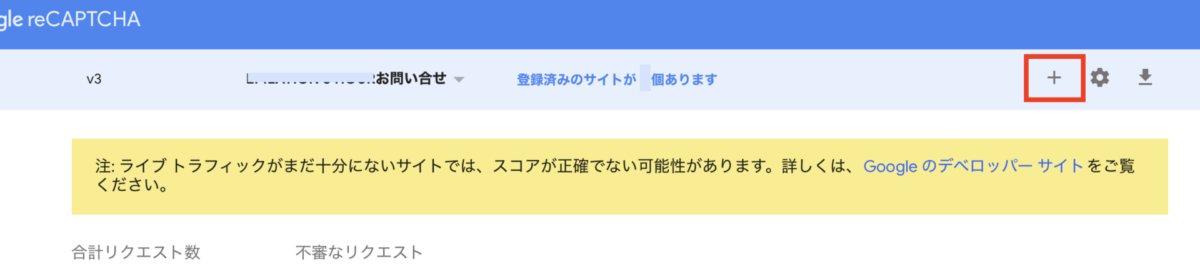
わたしは既に別サイトを登録しているためこのような画面になりますが、初めて登録する場合も右上の「+」を押して「新しいサイトを登録する」に進みます。

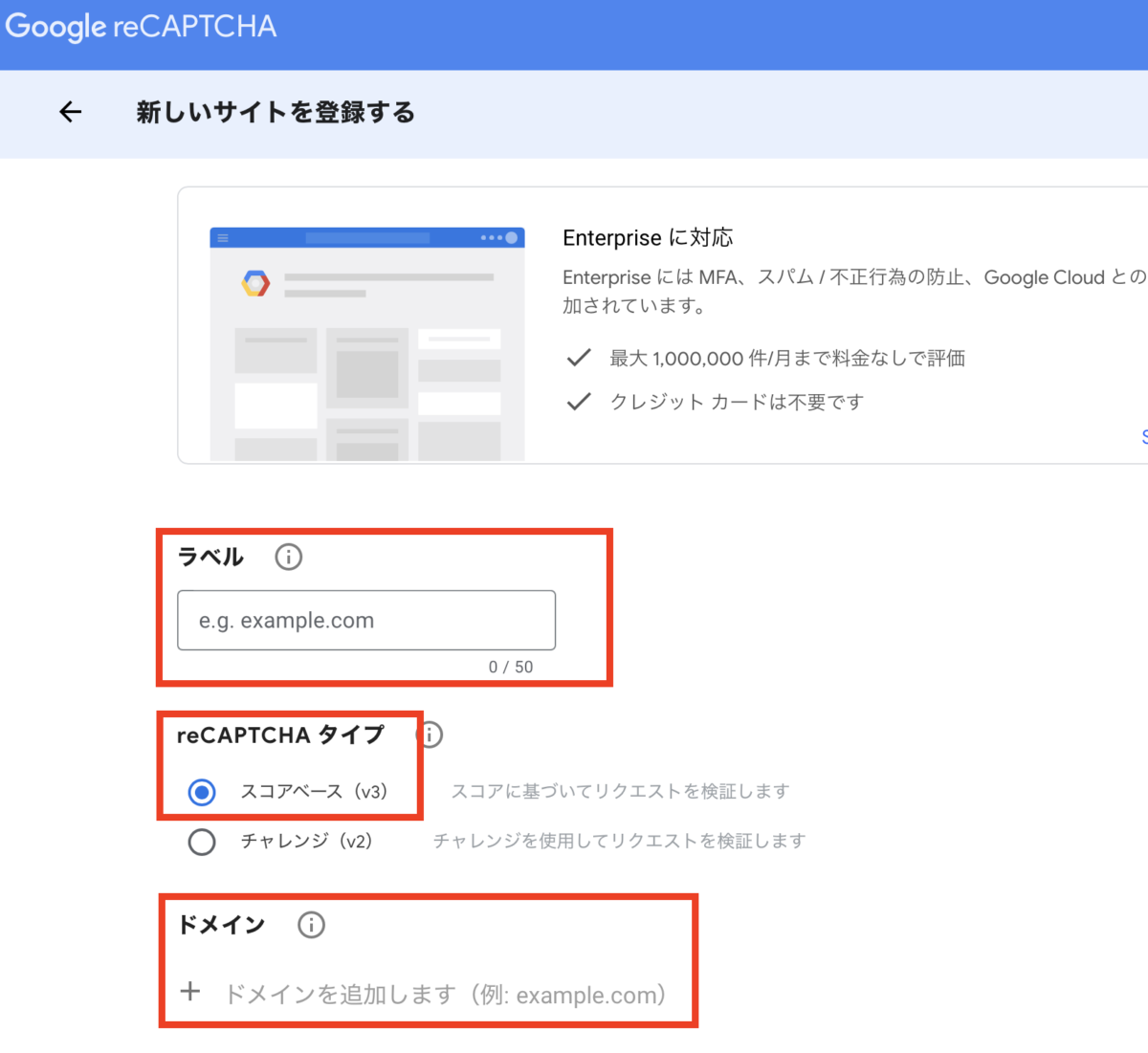
「新しいサイトを登録する」の画面になりましたら3カ所入力します。

- ラベル・・・わかりやすいラベルを入力(わたしは「サイト名お問い合わせ」にしています)
- reCAPTCHA タイプ・・・スコアベース(v3)にチェック
- ドメイン・・・example.com(https://いらない)
入力したら、登録ボタンをクリックします。
※最大1,000,000件/月 までは料金なしとのことなので、これを超える方は… 有料になります。
※「クレジットカードは不要です」の部分は、1,000,000件を超える方はクレジットカードの登録が必要ですので、クレジットカードを登録するか、無料が良い場合は別の無料のシステムをご利用ください。
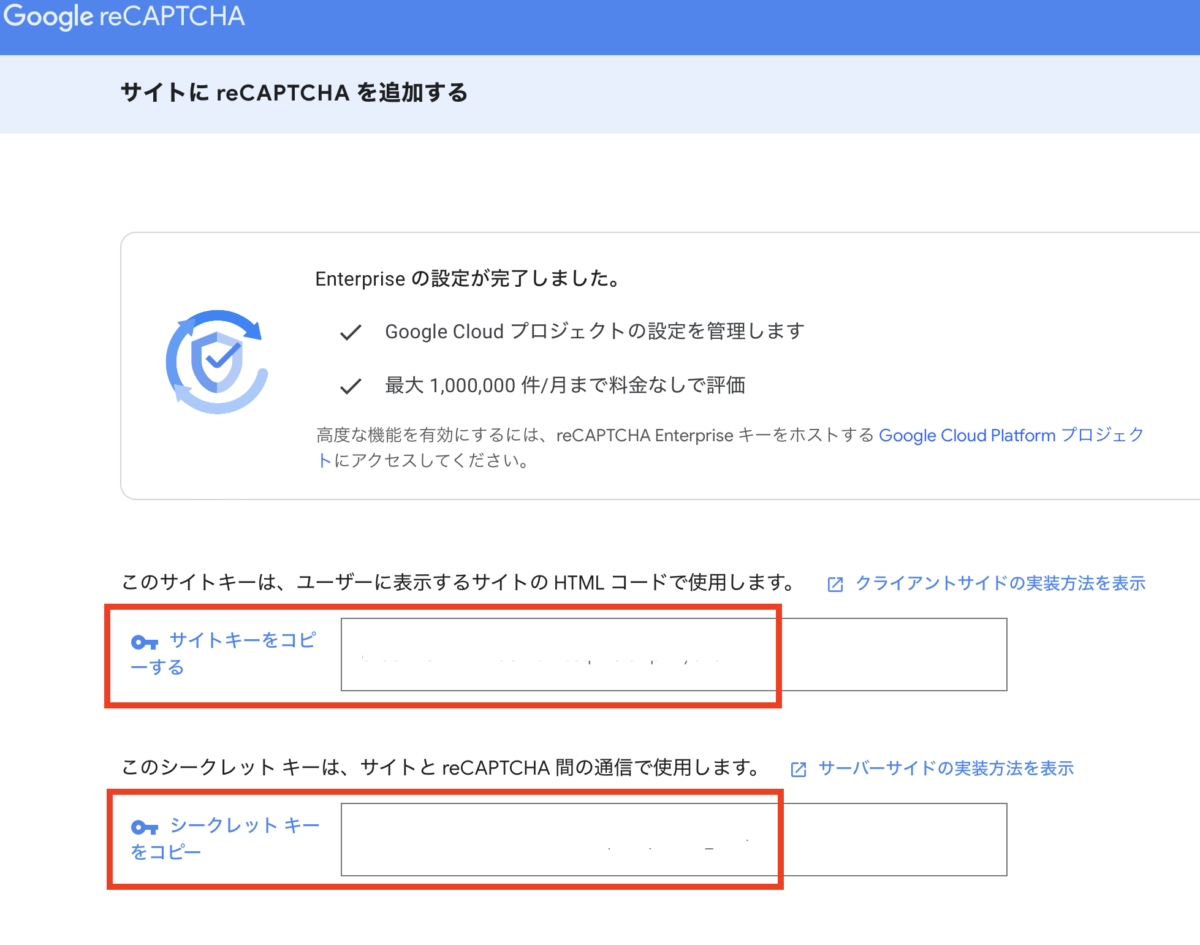
「サイトキー」と「シークレットキー」を確認
登録ボタンをクリックすると「サイトに reCAPTCHA を追加する」の画面になります。この画面は別タブで開いたと思いますので一旦このままにして、次はCocoonのプラグインページへ。

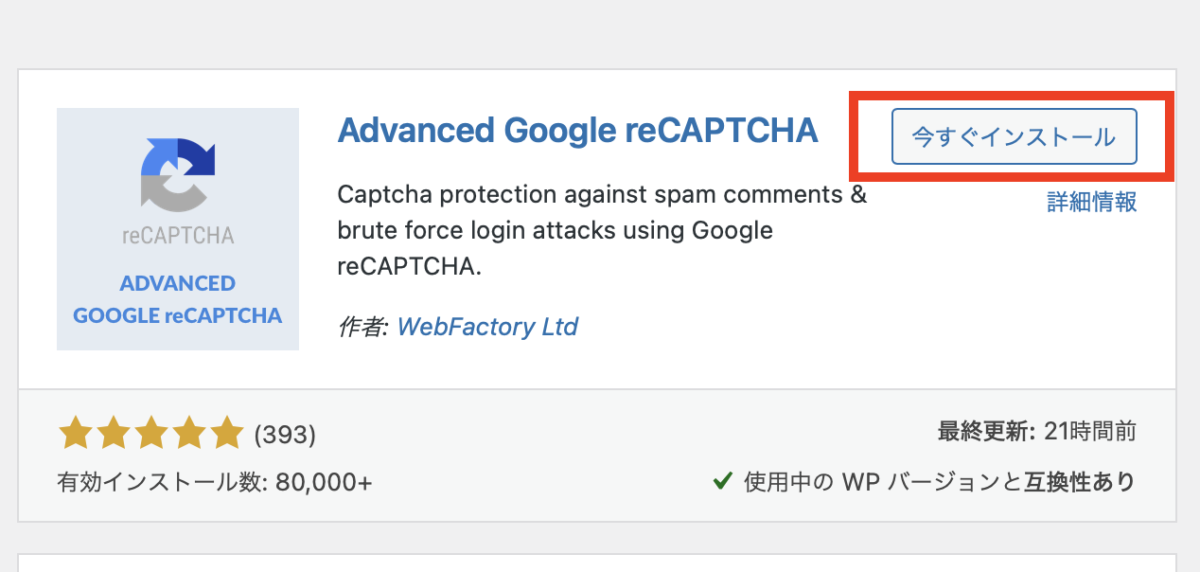
プラグイン「Advanced Google reCAPTCHA」をインストール
Cocoon→プラグイン→新規追加で「Advanced Google reCAPTCHA」を検索して、下記画面が表示されたら「今すぐインストール」します。

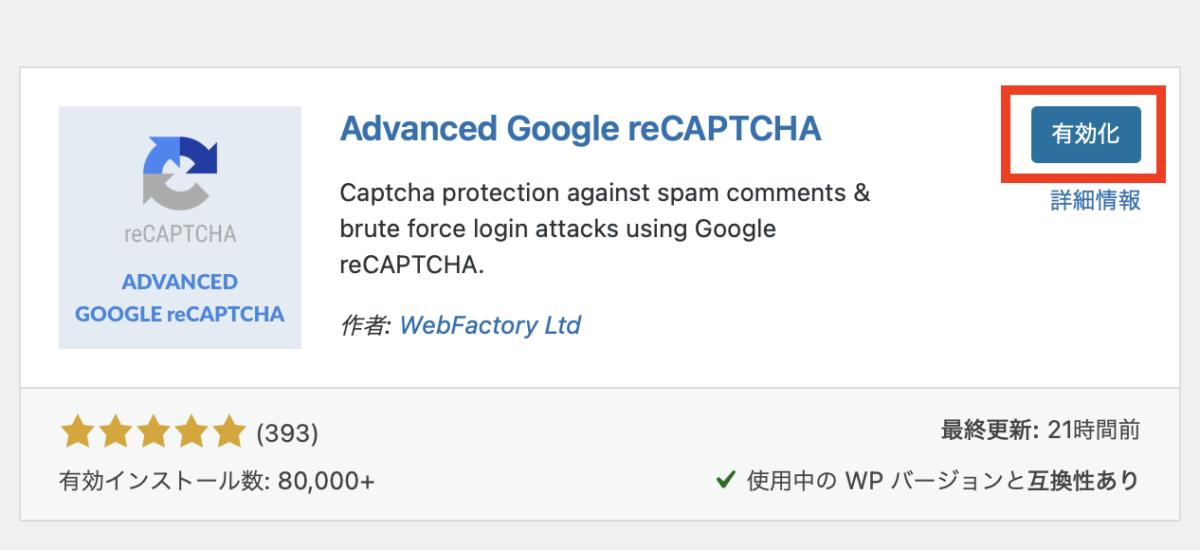
有効化をクリックします。

お問い合わせの「インテグレーション」にキーを設定
次は「お問い合わせ」の「インテグレーション」をクリックします。(まだエラーは表示されたままです)

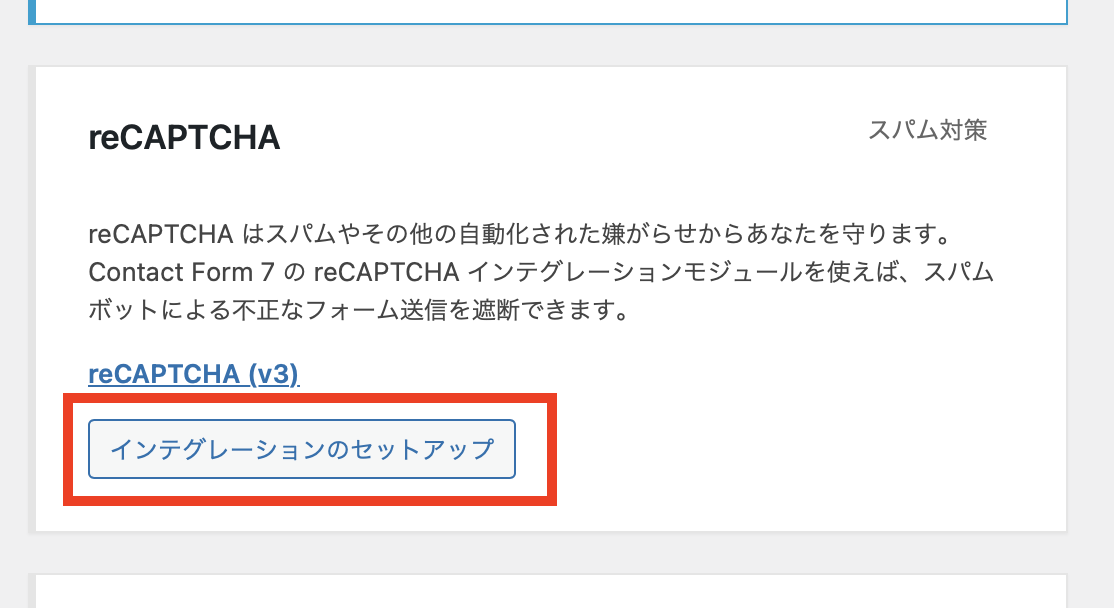
「reCAPTCHA(スパム対策)」が表示されますので、「インテグレーションのセットアップ」をクリックします。

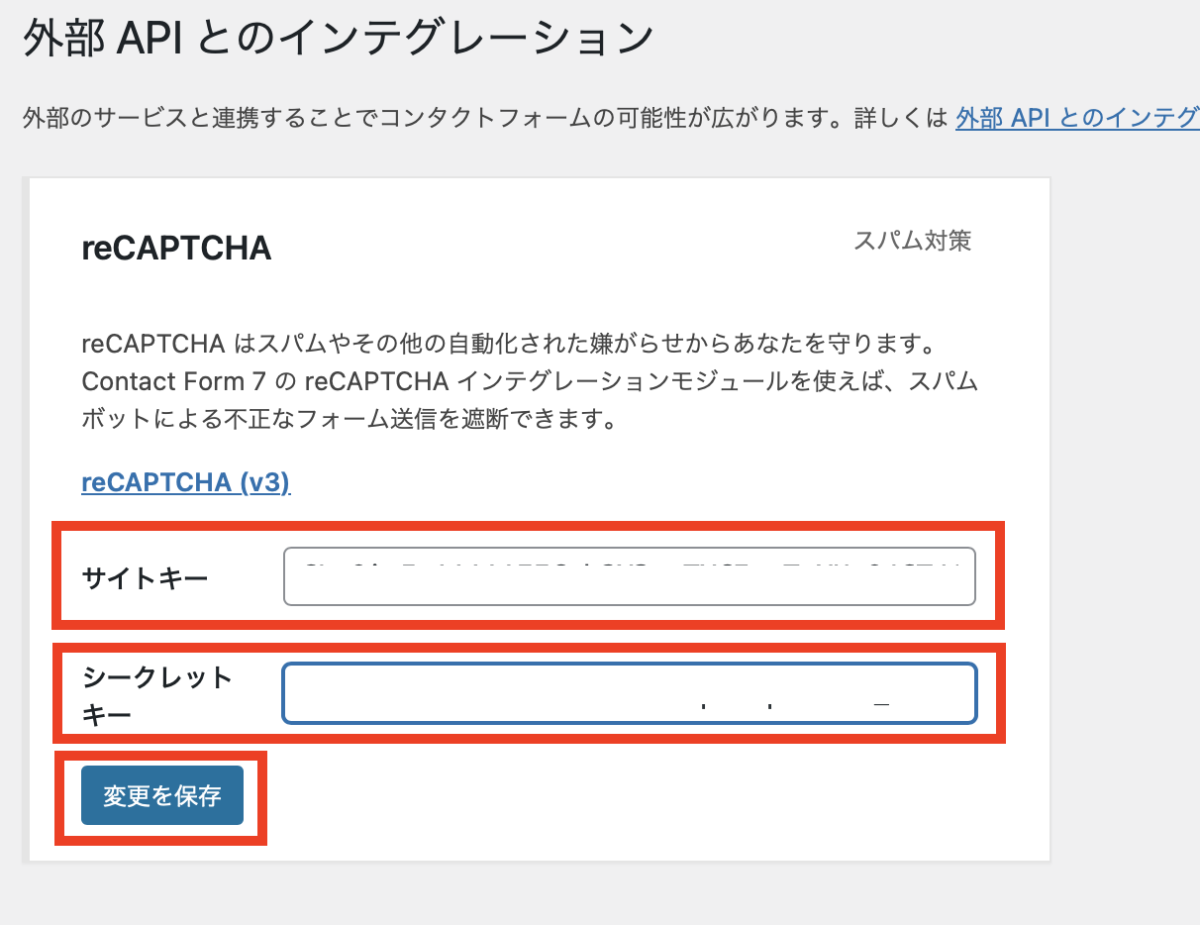
「外部 API とのインテグレーション」の画面になりますので、先ほど別タブで開いたGoogle reCAPTCHAから、「サイトキー」と「シークレットキー」をコピペします。

「変更を保存」をクリックします。こちらでreCAPTCHAの認証は完了です。
お問い合わせのエラーをチェック!
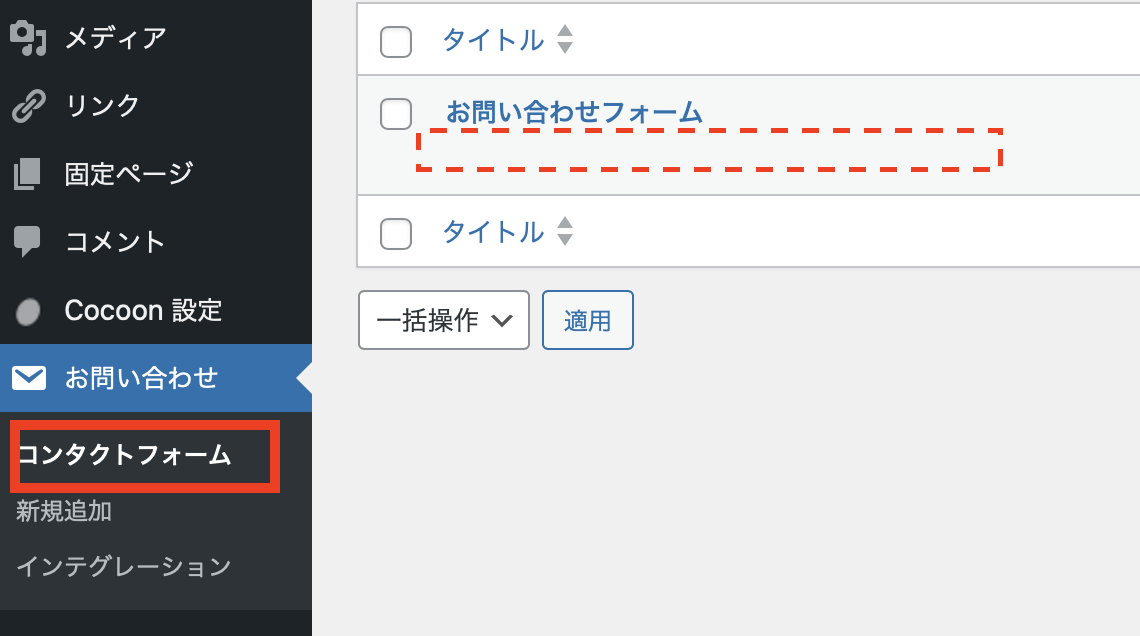
「お問い合わせ」→「コンタクトフォーム」へ進みますと… 先ほどのエラーが解消されました!

念の為お問い合せフォームの中身もチェック。恐ろしい「安全でないメール設定が十分な防御策なく使われている。」の文字が消えました。よかった!

この認証が完了すると、ご自身のサイト・ブログの右下にこのようなreCAPTCHAのバッジが表示されます。スマートフォン用の画面も同様に表示されます。チェックしてみてください。安心安心。


初心者の私でもできましたので、エラーが表示されて困っている方はやってみてください!
reCAPTCHAのバッジを非表示にしたい
このままreCAPTCHAに守られていることを表示できていれば安心だし問題ない。と思っていましたが、スマホで見るとやっぱり、、、場所をとるな、、、と思いましたので、reCAPTCHAのバッジを非表示にすることにしました。
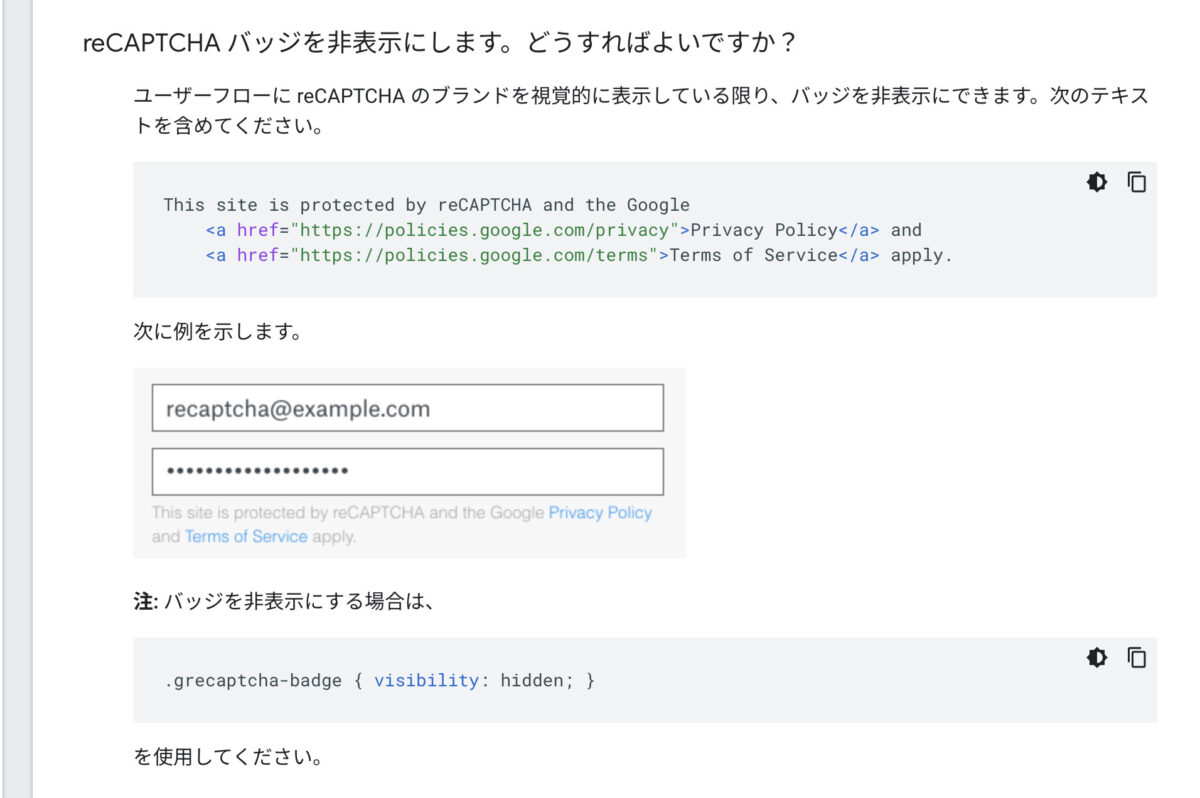
reCAPTCHAの「よくある質問」
reCAPTCHAのサポート「よくある質問」で調べました。

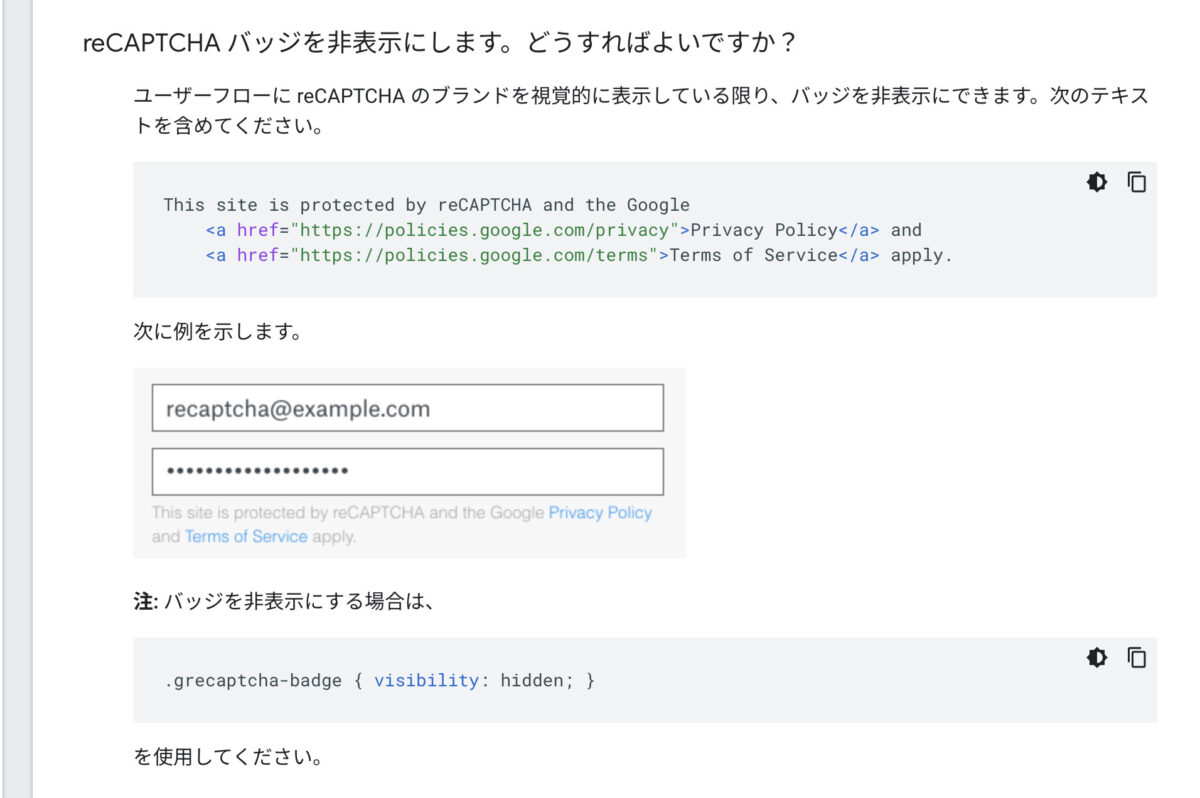
要するに、必要なテキストを表示しておいてくれればバッジを非表示にしても良いと。
難しくなさそうなので、こちらの手順でバッジ非表示にチャレンジします。お問い合わせページに直接貼り付けたり方法はいろいろありますが、今回はウィジェットで設定してみます。
reCAPTCHAのテキストを設定するページのIDをチェック
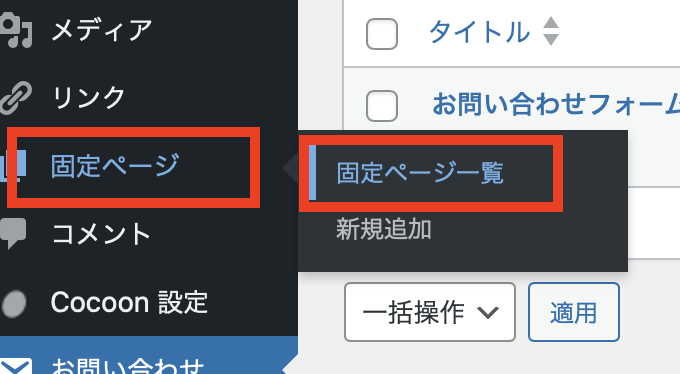
まず、reCAPTCHAのテキストを設定するページのIDをチェックします。私は固定ページの「お問い合わせ」ページに設定しますので、「固定ページ」→「固定ページ一覧」へ進みます。

「お問い合わせ」の固定ページにreCAPTCHAのテキストを設定したいので、その右の方の「ID」を覚えておきます。

外観→ウィジェットで「テキスト」を追加
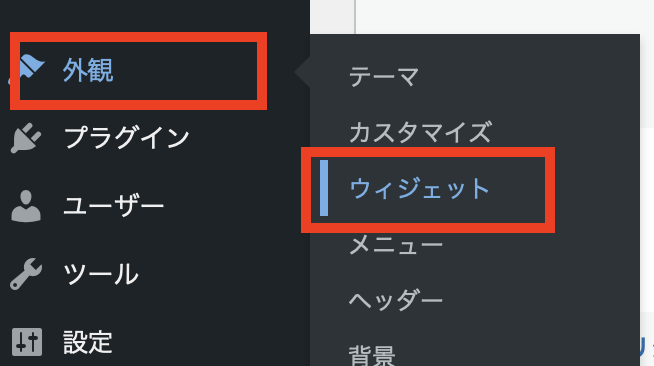
「外観」→「ウィジェット」へ進みます。

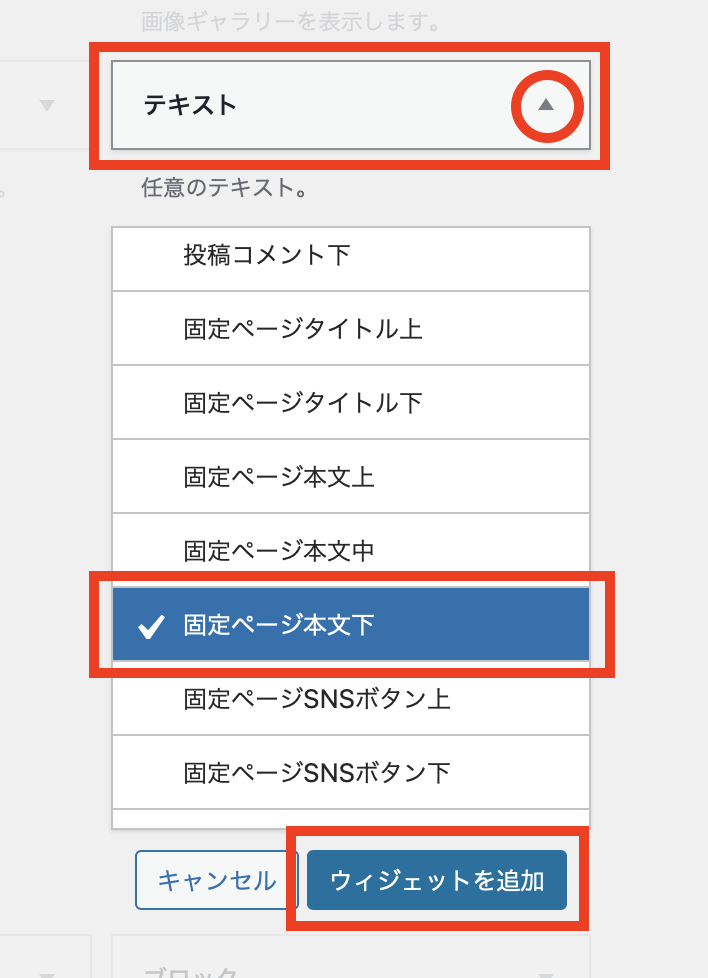
「テキスト」がありますので、右側の▼をクリックして展開します。下に出てきた「固定ページ本文下」を選択し、「ウィジェットを追加」をクリックします。

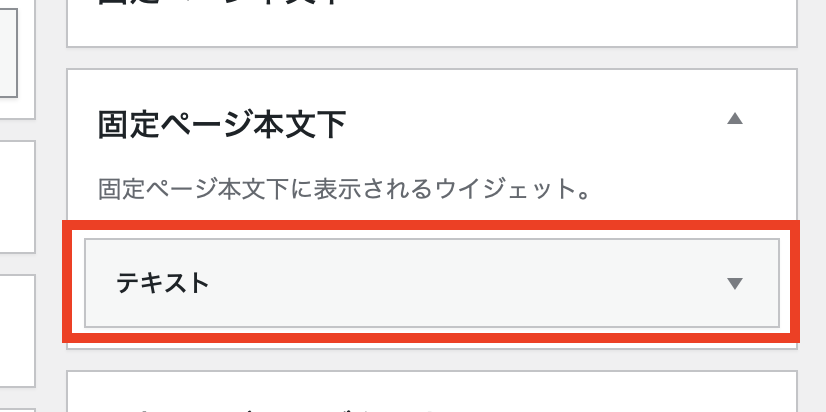
画面右上の方に「固定ページ本文下」がありますので、右側の▼をクリックすると、固定ページ本文下の中に「テキスト」が追加されているのがわかります。一旦ここで休憩

テキストをコピー
以下のテキストを先ほどのウィジェット「テキスト」に追加します。ご自身でreCAPTCHAのWEBサイトをチェックする場合はこちらからどうぞ。同じものがコピーできます。(reCAPTCHA サポート よくある質問)
This site is protected by reCAPTCHA and the Google
<a href=”https://policies.google.com/privacy”>Privacy Policy</a> and
<a href=”https://policies.google.com/terms”>Terms of Service</a> apply.
reCAPTCHAのWEBサイトを見ると、「次に例を示します。」にあるように改行や文字色は常識の範囲内でアレンジしてもよさそうです。

テキストをウィジェットに追加
先ほど一旦休憩したウィジェットのページに戻り、テキストを貼り付けます。
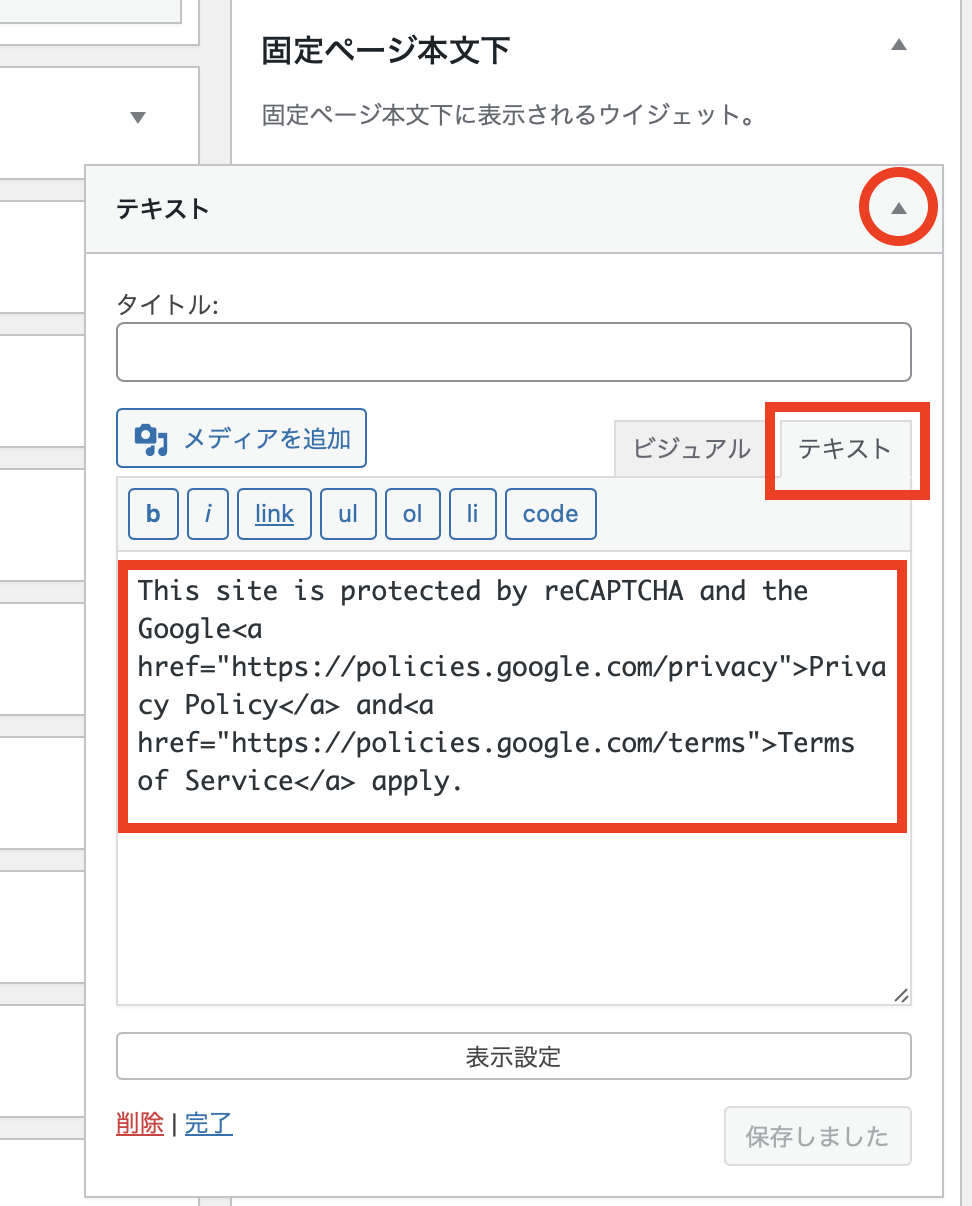
「テキスト」の▼をクリックして内容を展開し、テキストタブを開きます。ここにさきほどコピーしたテキストをペーストします。

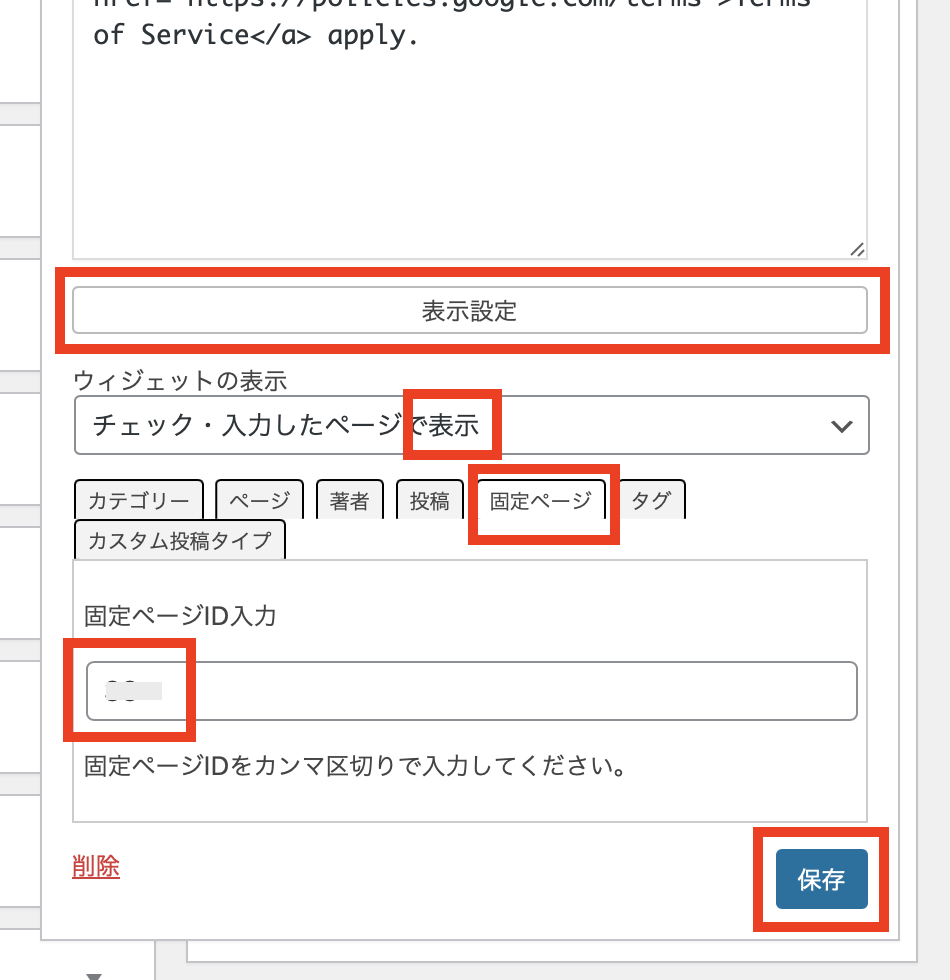
次に「表示設定」をクリックして設定を展開します。
ウィジェットの表示を「チェック・入力したページで表示」を選択、「固定ページ」タブを選択、最初の方でチェックした固定ページIDを入力、確認して保存をクリックします。

テキストの表示確認
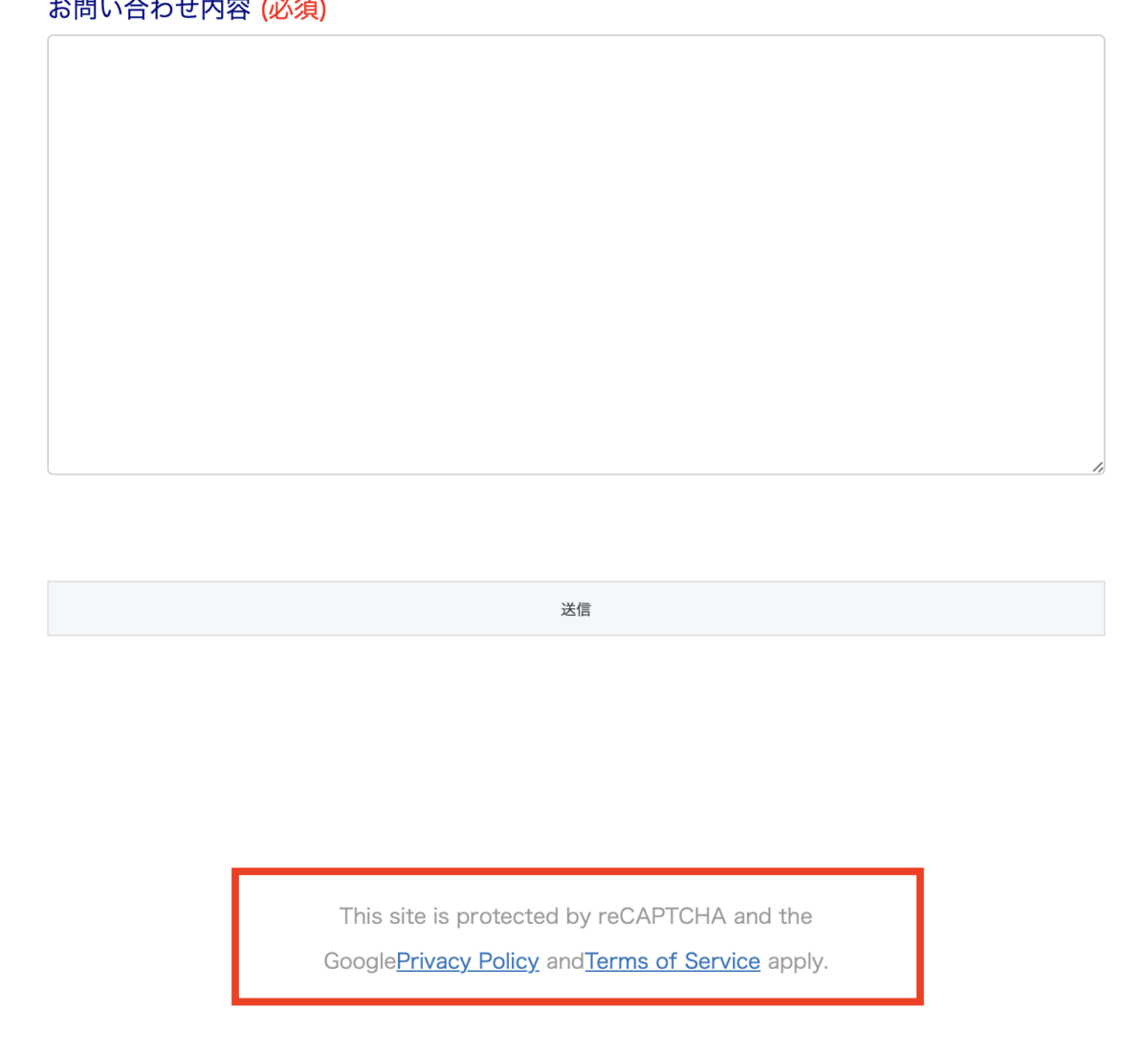
無事お問い合わせフォームの送信ボタンの下に、テキストが表示されました。(少しだけアレンジしてあります)

reCAPTCHAのバッジを非表示にする
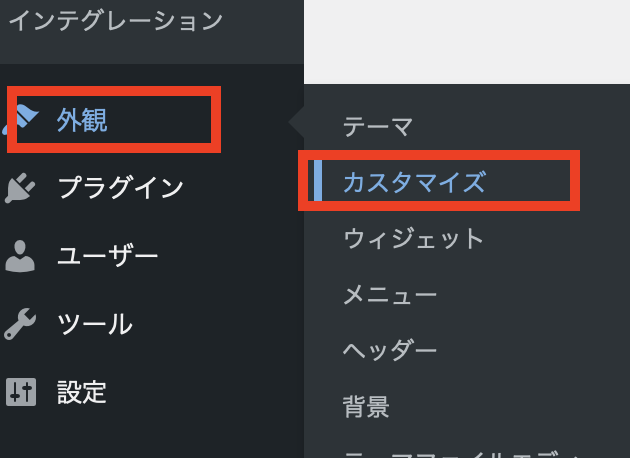
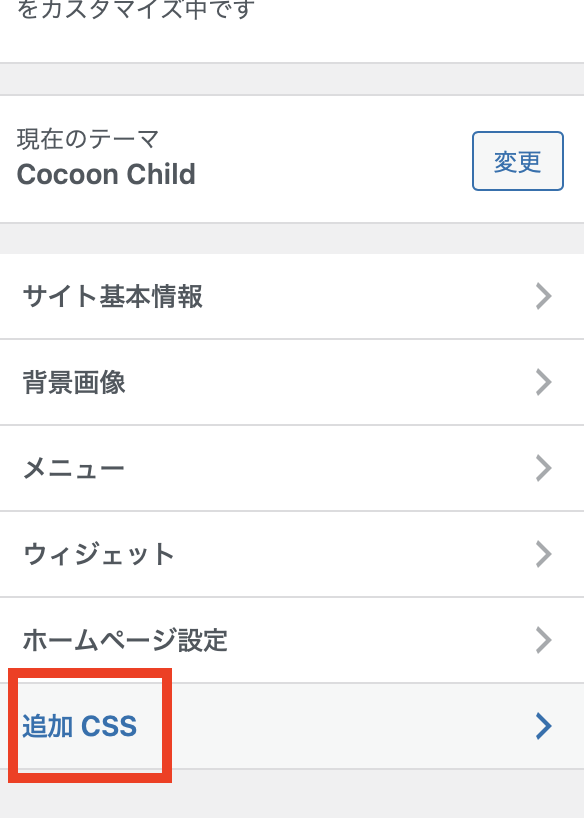
最後にいよいよreCAPTCHAのバッジを非表示にします。今回は「外観」の「カスタマイズ」で簡単に設定します。

一番下に「追加 CSS」がありますので、こちらをクリックします。

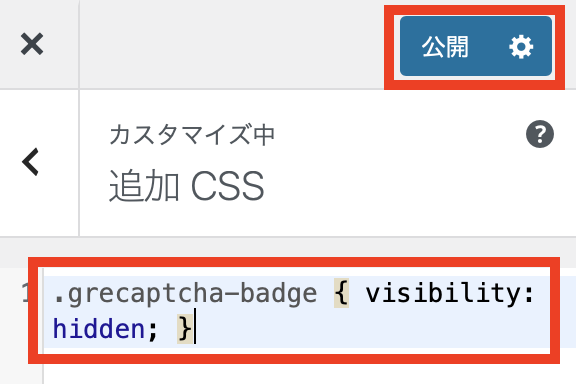
次の画面で下記CSSコードを入力します。

下記コードを入力して、「公開」をクリックします。
|
1 |
.grecaptcha-badge { visibility: hidden; } |
reCAPTCHAのバッジが非表示になりました!キレイ!よかった!

お問い合わせフォームにエラー表示が出た場合のまとめ
お問い合わせフォームに「安全でないメール設定が十分な防御策なく使われている。」と表示された場合は、悪い人にサイトを悪用されないように、reCAPTCHA の展開が最低でも必要なようです。
その場合のreCAPTCHAの導入方法と、認証が完了したあとバッジを非表示にする方法ををわかりやすくまとめました。
ご参考にしていただけましたら幸いです!