
Cocoon「おすすめカード」
Cocoonでは「おすすめカード」としておすすめしたい記事を目立たせることができますが、画像がダウンロードしたままの大きさであったり、そもそも大きさを揃えていない場合、表示される画像が不揃いになる場合があります。というか不揃いになりました。
この記事では、Cocoonのおすすめカードの大きさが不揃いになったのを修正しましたので、その方法をご紹介します。
お探しの内容だったら嬉しいです!
Cocoon「おすすめカード」の設定
おすすめカードを設定できていない場合はここから設定をすすめてみてください。設定してみて画像が不揃いにならなかったら、、、もうこの記事には用事ないかもです。えーん。
おすすめカードはすでに設定済みの方で、不揃いを修正したい方は▼へおすすみください。
①まずは、おすすめカードのメニュー作成

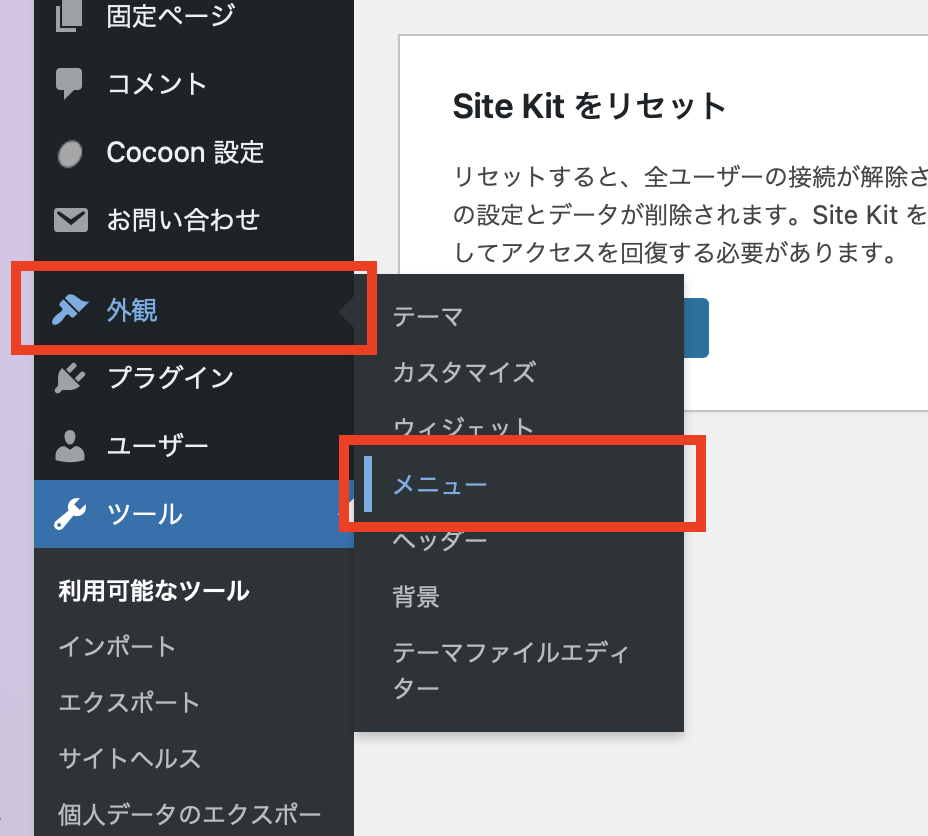
おすすめカードに表示したい内容をまずは作成します。「外観」→「メニュー」をクリックして、メニューを開きます。
②新しいメニューを作成

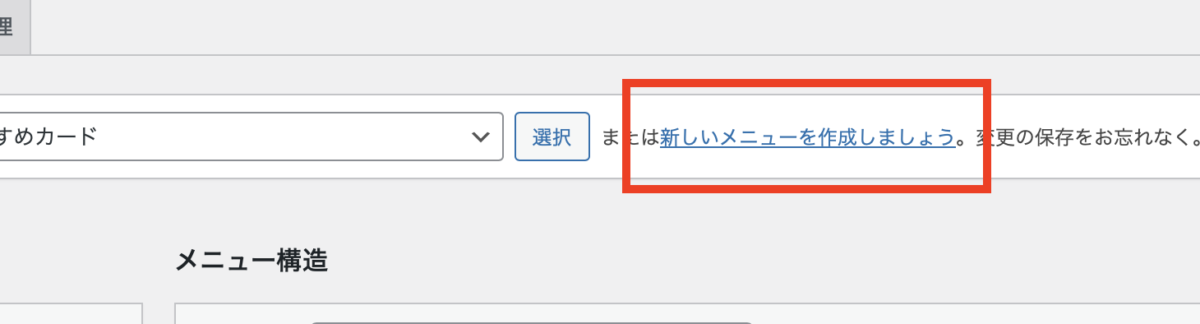
上部の「新しいメニューを作成しましょう。」をクリックします。
③おすすめカードのメニュー作成

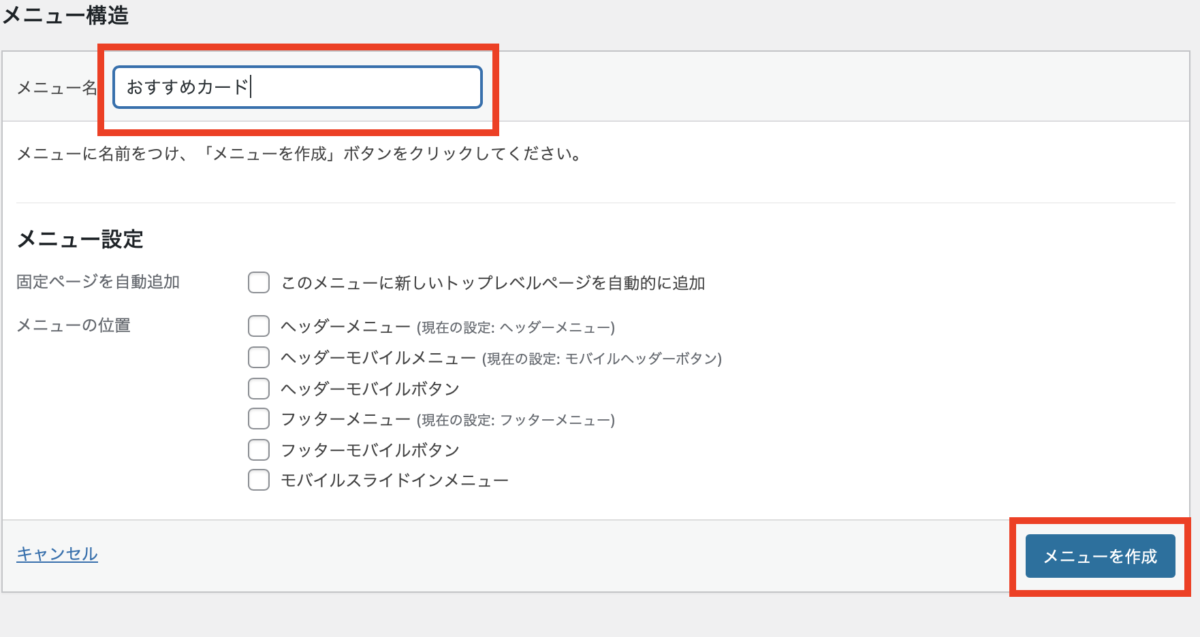
ここでは「おすすめカード」の設定をしたいので、わかりやすいようにメニュー名を「おすすめカード」にしました。ご自身でわかりやすいメニュー名を入れてください。
「メニューを作成」をクリックします。
④メニュー内容を選択する


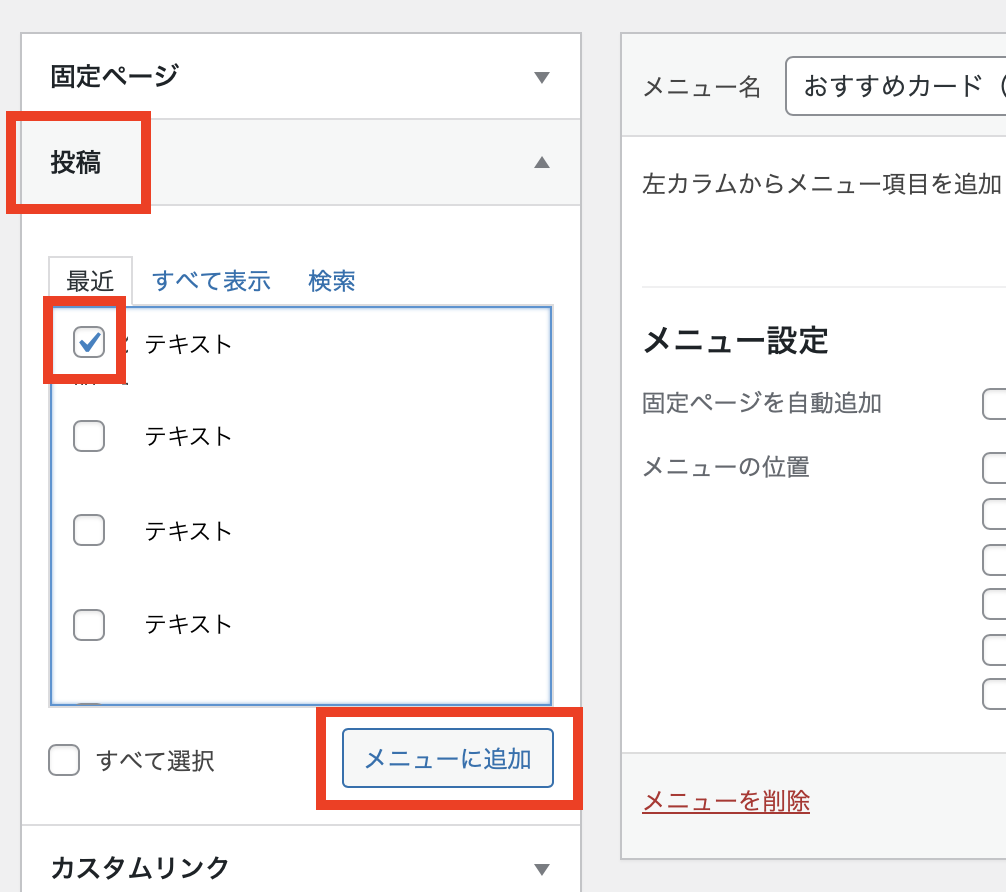
意味はありませんが投稿名が「テキスト」になっています。ここは実際の投稿タイトルが表示されているかと思います。気にしないでください。。。
実際におすすめカードに表示したいページを選択します。ここでは「投稿」を4つ表示したいと思いますので、「投稿」で表示したい記事にチェックを入れて、「メニューに追加」をクリックします。
⑤メニューを保存する

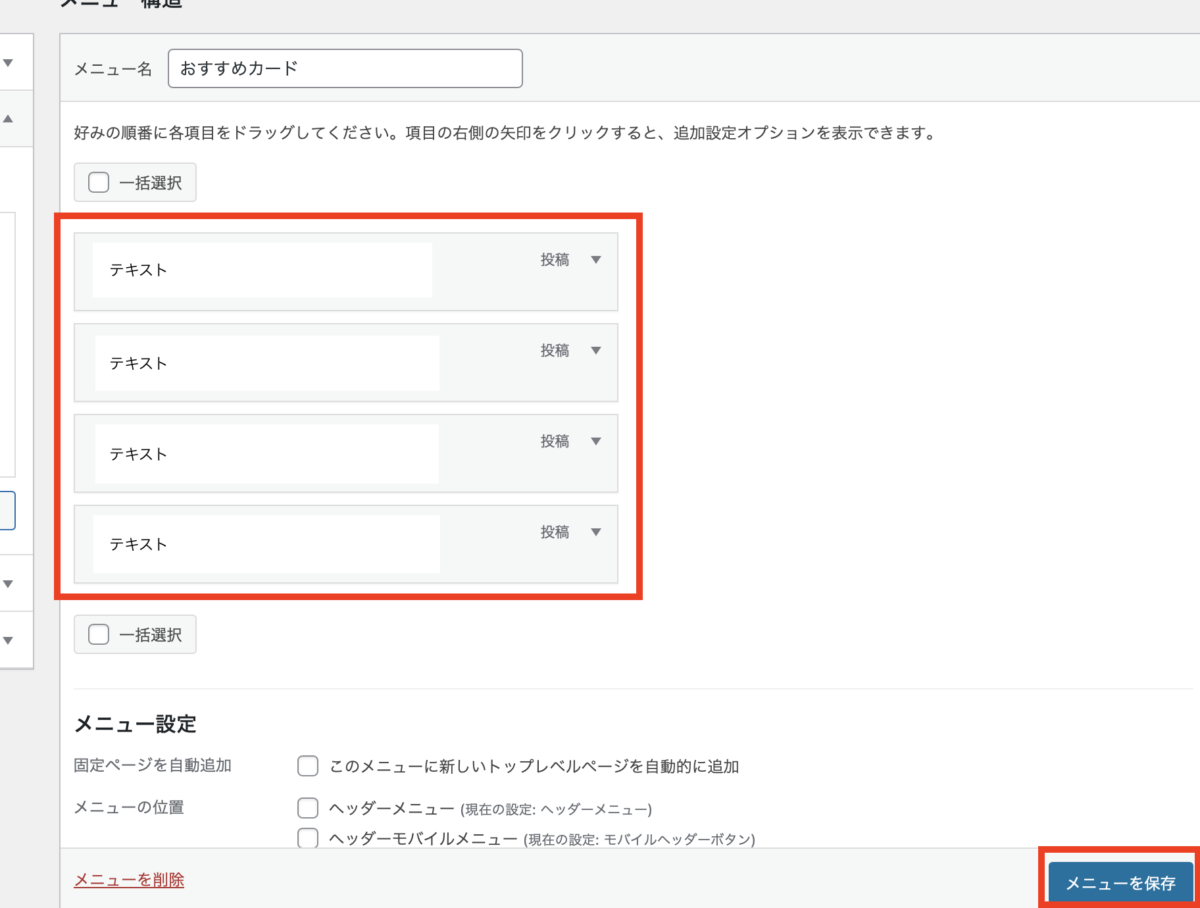
表示したい投稿を4つ選択しましたので、この画像のように4つメニューが追加されました。最後に「メニューを保存」をクリックします。
投稿じゃなくても、固定ページとかカテゴリーページも表示できます。
⑥おすすめカード表示設定チェック

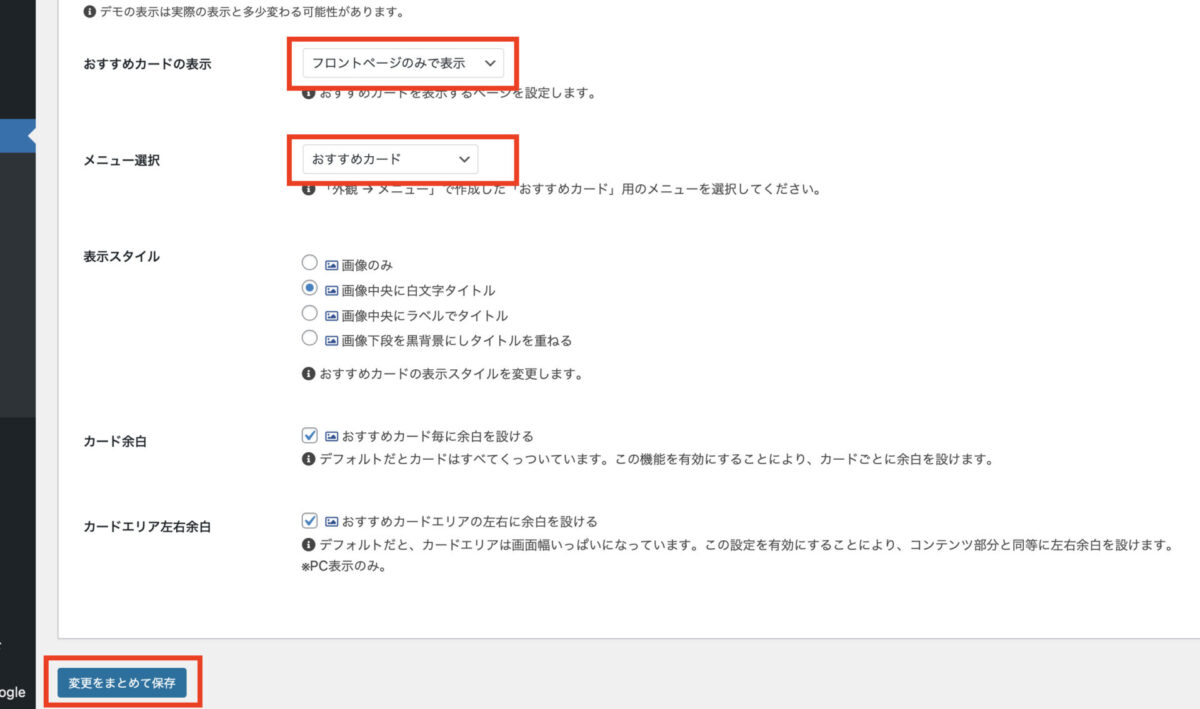
WordPressメニューの「Cocoon 設定」を開き、上部真ん中あたりにある「おすすめカード」タブでおすすめカードの表示設定が確認できますので、画像のようになっているかチェックしてみてください。
ここではフロントページのみに表示したいため、表示スタイルは「フロントページのみで表示」を選択。メニュー選択は私の場合は「おすすめカード」と名前を設定したので、「おすすめカード」を選択しています。(③で入力したメニュー名が表示されます)
「表示スタイル」・「カード余白」・「カードエリア左右余白」はご自身でご自由に設定してみてください。
⑦おすすめカード設定完了

はい!グローバルナビゲーションの下におすすめカードの設定ができました。不揃いです!

気にならない方もいらっしゃるのかもしれないですが、キレイにこだわっているため気になって仕方がありません。
Cocoon「おすすめカード」の画像が不揃いになるのを修正する方法

Cocoonを使い慣れていない&初の現象だったため不明ですが、画像の大きさを揃えていれば必要ない作業なんですかね? 私の場合はプラグインで修正することにしました。
正しい答えなのかは未だわかっておりませんが、ご参考にされている方がいらっしゃいましたら、ぜひご自身の判断で修正をお願いします。
①プラグイン「Regenerate Thumbnails」をインストール

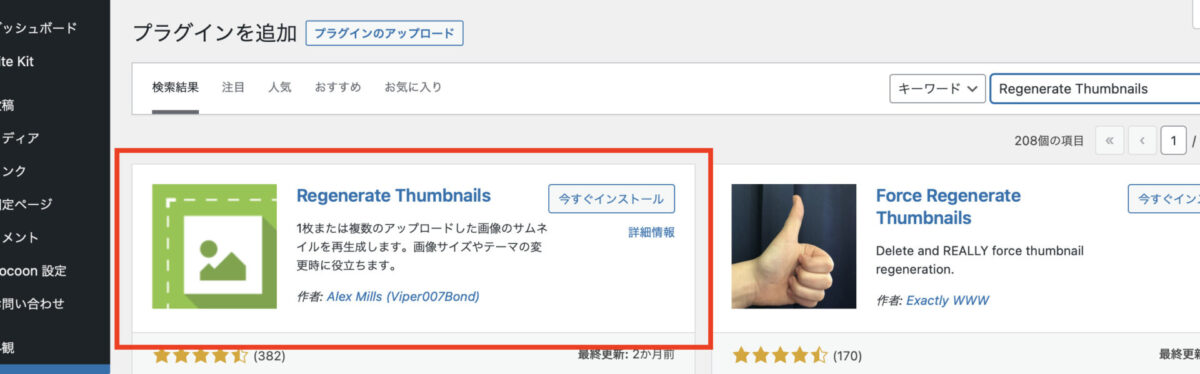
「プラグイン」→「新規追加」で「Regenerate Thumbnails」を検索→「今すぐインストール」をクリックします。
②有効化にします

インストールが完了すると画像のようになりますので、「有効化」をクリックします。

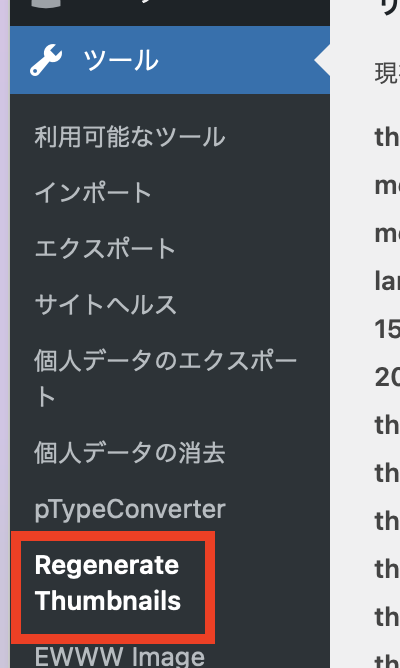
有効化できましたら、「ツール」の中に「Regenerate Thumbnails」が表示されますので、こちらをクリックします。
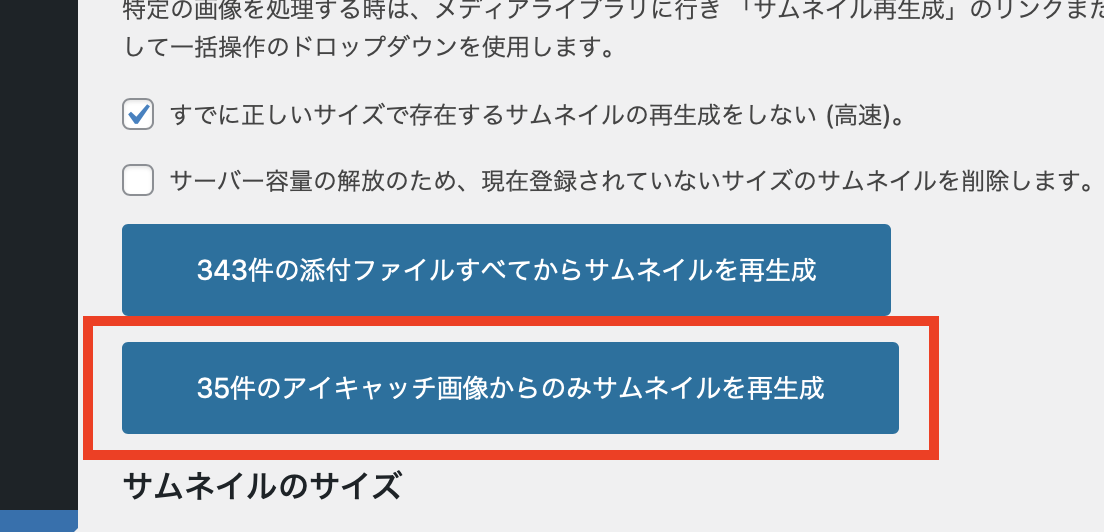
③「●件のアイキャッチ画像からのみサムネイルを再生成」を押す

大きな青いボタンが2個表示されています。下の「●件のアイキャッチ画像からのみサムネイルを再生成」をクリックすると、アイキャッチ画像に設定されている画像のみがいい具合に再生成されますので、これをクリックします。
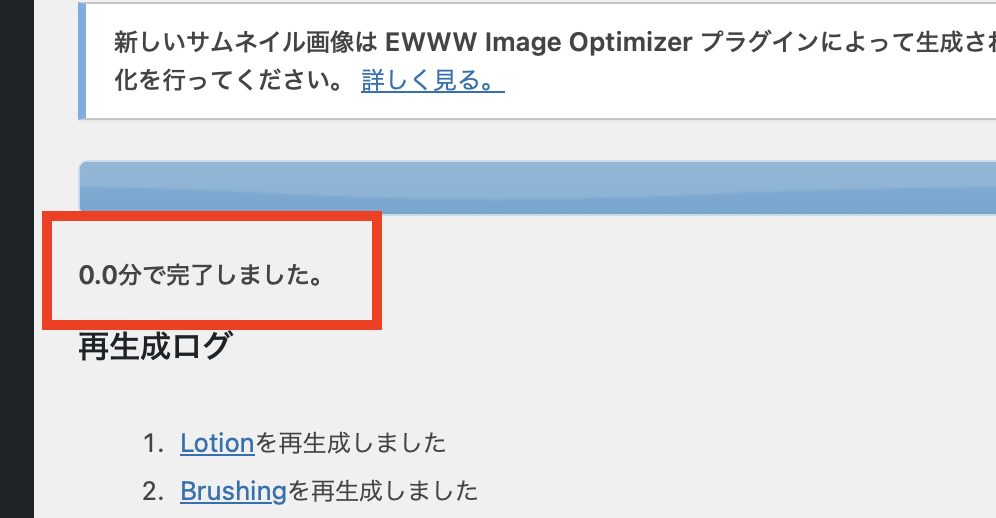
④数秒待つ

なんと、、、「0.0分で完了しました。」と表示されましたが実際は、ん〜30秒ほどだったと思います。ここが「●分で完了しました。」になったら完了です!
⑤表示をチェック!

さて、設定したページをチェックしてみてください。おすすめカードの画像がキレイに揃いました!気持ちいい!よかった!
Cocoon「おすすめカード」の画像が不揃いになる場合の修正方法のまとめ
この記事では、Cocoon「おすすめカード」の画像が不揃いになる場合の修正方法を備忘録としてまとめました。
ご参考にしていただけましたら幸いです!
- 「プラグイン」→「新規追加」で「Regenerate Thumbnails」をインストール&有効化
- 「ツール」に「Regenerate Thumbnails」が表示される→ここをクリック
- 青い大きめのボタンの下側「●件のアイキャッチ画像からのみサムネイルを再生成」をクリック
- 数秒待つ
- 「●分で完了しました。」と表示されたら完了
- 設定したページをチェック