
記事を投稿編集中、とりあえずスペーサーでスペースを入れて、あとから削除しよう、といった作業を行うことがあります。私はあります。
しかし、あとから削除しようとした時、どこにスペーサーを入れたのわかりにくくないですか?
そこで、こちらの記事ではスペーサーを削除するときに効率よくスパスパ削除する方法をご紹介します。
お探しの内容だったら嬉しいです!
スペーサーが真っ白で・・・

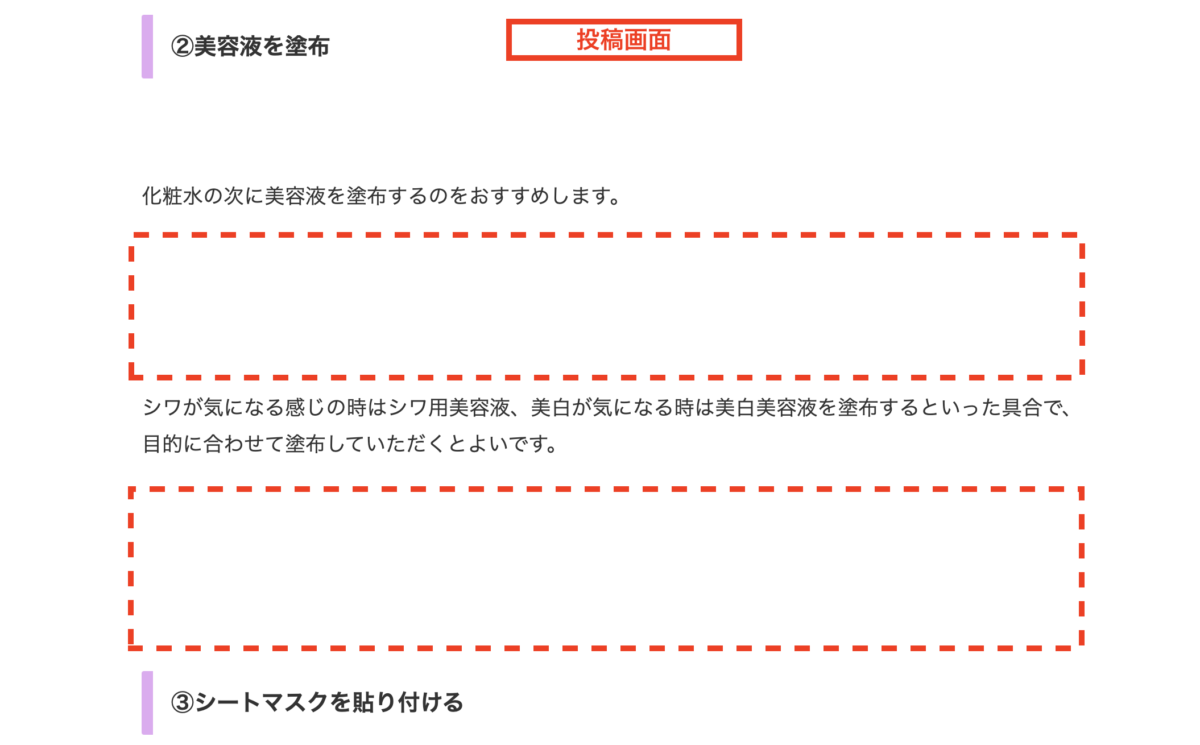
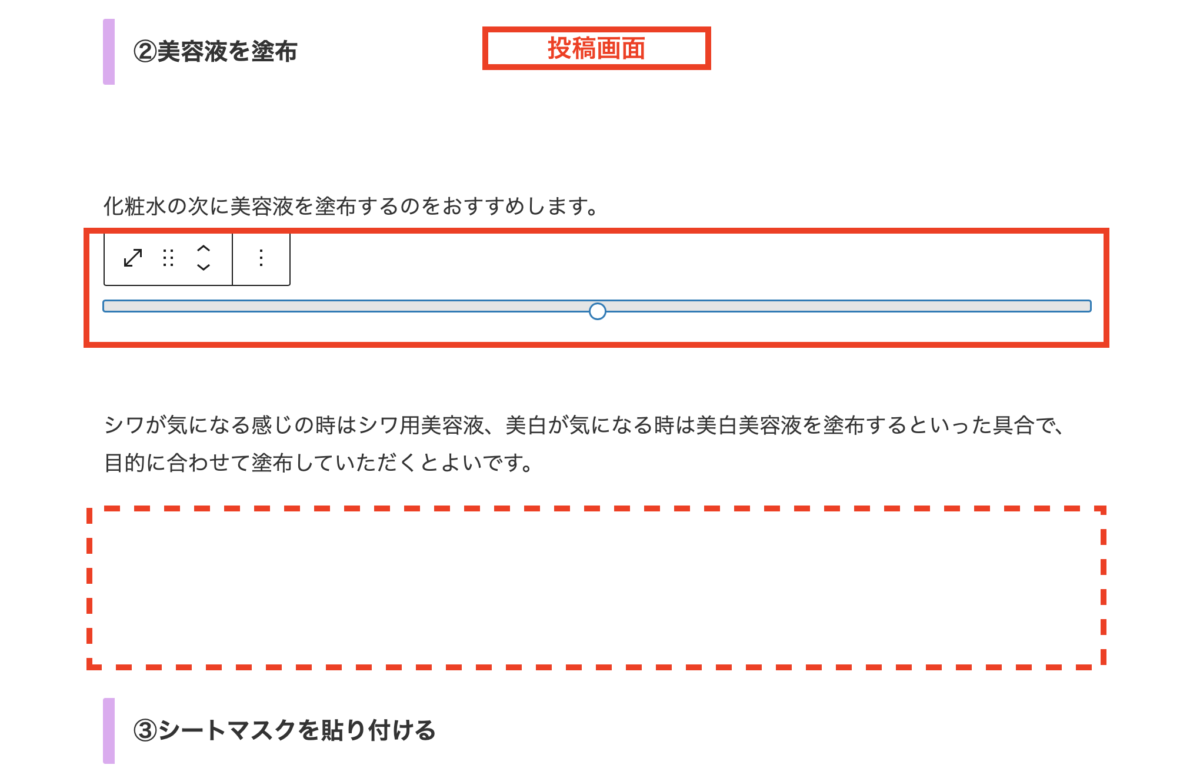
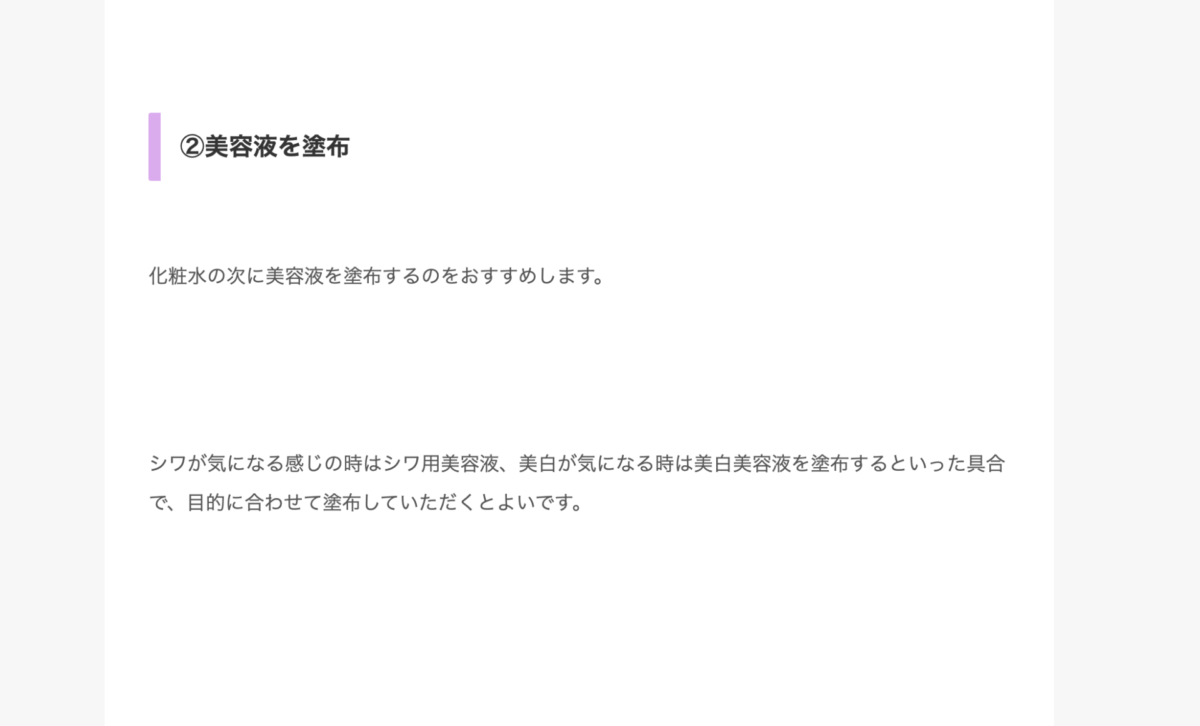
こちらは投稿編集画面です。実際は赤い点線の中にスペーサーが入っていますが、クリックしていない状態だと何も表示されません。
投稿画面でスペーサーに色がついていたらわかりやすいのに…

クリックすると上の画像のようにスペーサーが表示されます。下の点線内にもスペーサーが入力してありますが表示されていません。じつにわかりにくい。
スペーサーにデフォルトで色がついていてくれたらいいのですが、あとからスペーサーを削除しようとクリックしていると、前後のブロックをクリックしてしまったり、他の作業の妨げになると感じます。
実際、前後の幅で予想しながら「ここかな?」みたいな感じでスペーサーをクリックしています。これはきっと私だけじゃないはず。
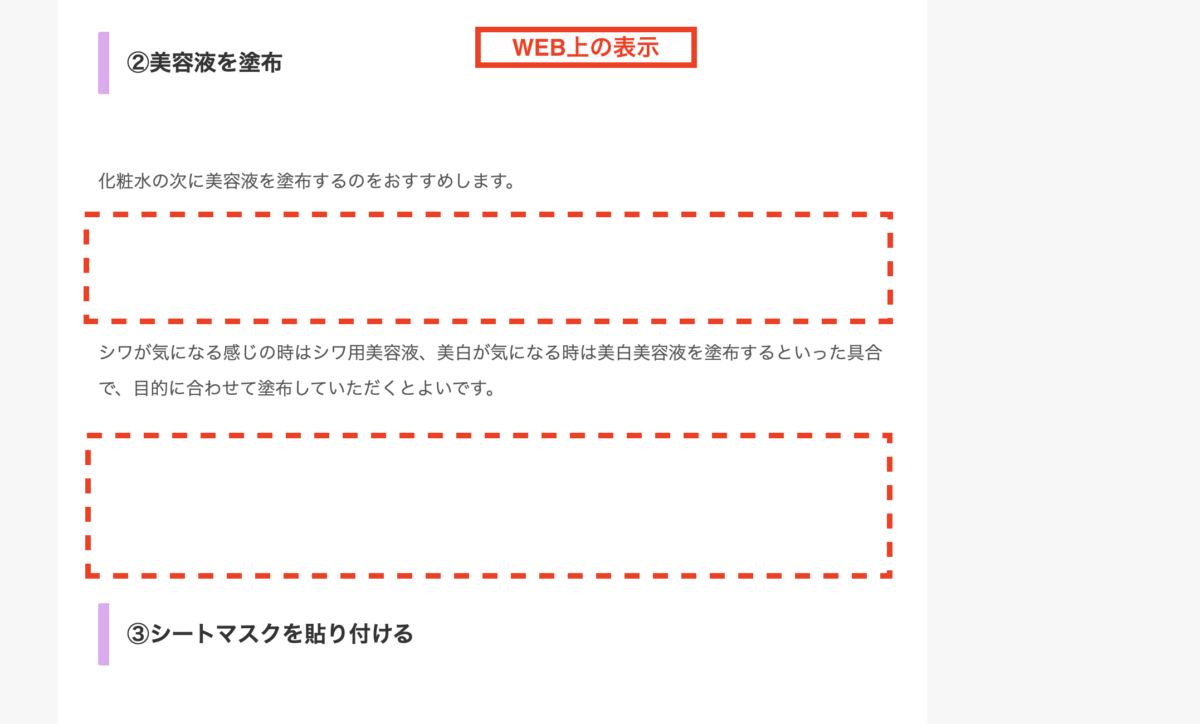
スペーサーを入れた実際のWEB上では


ゆっくり削除すれば問題ないのかもしれないですが、キレイにこだわっているため、削除し忘れたりするとWEBサイトの表示が統一されないので気になるわけです。
スペーサーに色をつけてみる
そこで、スペーサーに色をつけてみたいと思います。投稿編集画面ではスペーサーに色をつけて、実際のWEB上では無色です。
①Cocoon ChildのStylesheetに追記
まず、私は【Cocoon】を使用しているので、Cocoon(Child)のstyle sheetの最下部に、以下を追記します。
|
1 2 3 |
.wp-block-spacer {/*投稿画面でスペーサーに色をつけます*/ background-color: #A16EFF; } |
以下でCocoonのChildに貼り付ける方法をご案内します。
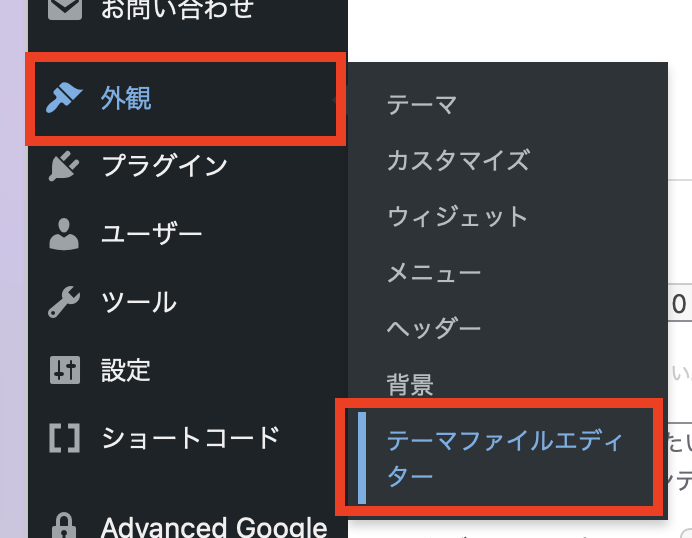
①「外観」→「テーマファイルエディター」

「外観」→」「テーマファイルエディター」を開きます。
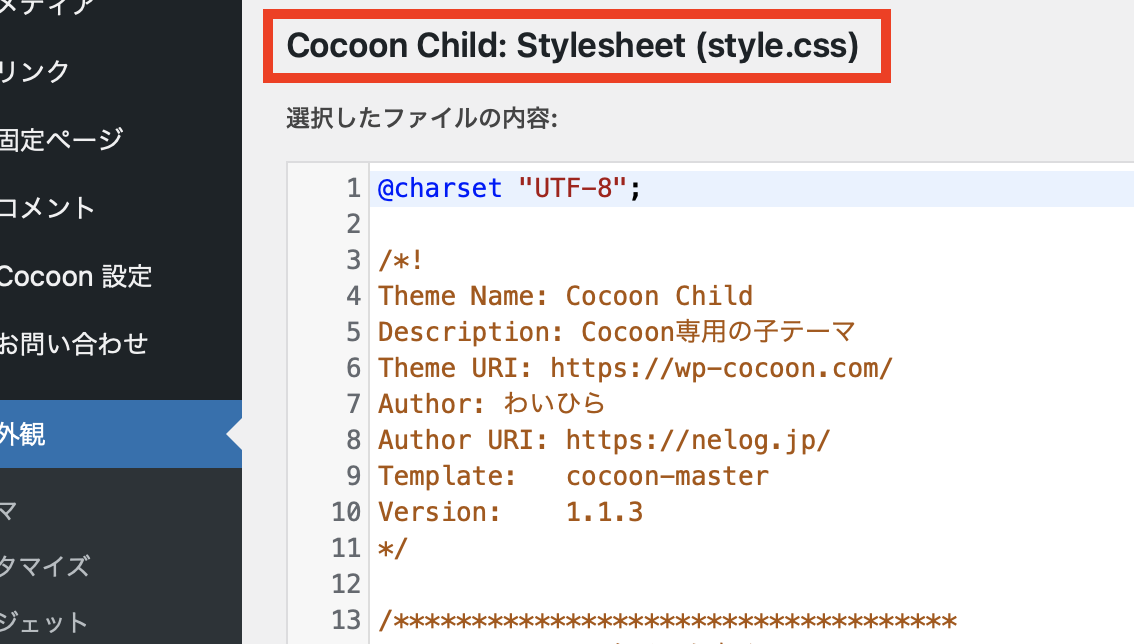
②Cocoon ChildのStylesheetになっているかチェック

開いたら、編集するsheetがCocoonチャイルドの「Cocoon Child: Stylesheet(style.css)」になっているかチェックしてください。
なっていなかったら右側からCocoon Childのシートを選択します。
③最下部に以下を貼り付ける
|
1 2 3 |
.wp-block-spacer {/*投稿画面でスペーサーに色をつけます*/ background-color: #A16EFF; } |
カラーの部分(#A16EFF)はお好きな色に変更してください。
最下部に貼り付けるのは、あとから消去したいため、わかりやすく最下部にしています。私も初心者ですので、他の部分をいぢってしまうと訳わからなくなります。ここでは他の箇所に触れませぬよう。
④左下「ファイルを更新」をクリック。
「ファイルを更新」をクリックして完了します。これで、投稿編集画面のスペーサーに色がついたかと思います。
②投稿編集画面を確認

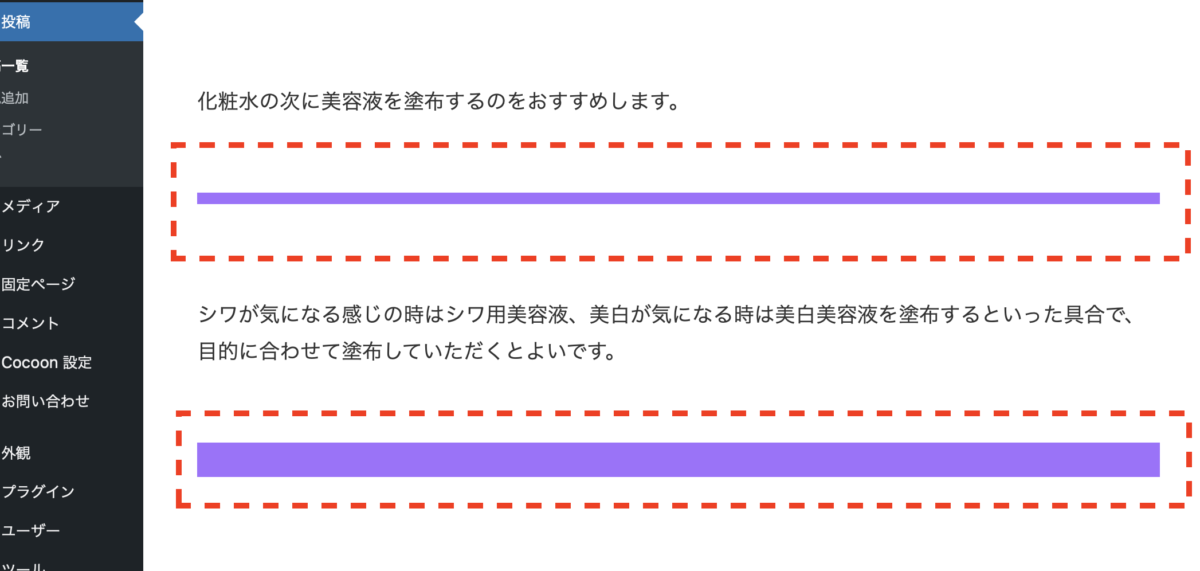
投稿編集画面です。スペーサーに色がつきました!wonderful!

実際のWEB上の表示です。スペースは入ったままですが、紫にはなっていません。beautiful!
③あとは色がついたスペーサーを消去
これでスペーサーを入れた場所がわかりやすくなったと思います。とりあえずスペーサーを設置してあとからスパスパ消したい場合は、この方法がおすすめです。
④style sheetに記述したものを消去
実際のWEB上では、設定したスペーサーの色は表示されないので消去しなくても大丈夫ですが、心配な方はスペーサーに色を付けた以下のCSSを消去してください。
|
1 2 3 |
.wp-block-spacer {/*投稿画面でスペーサーに色をつけます*/ background-color: #A16EFF; } |
投稿編集画面の「スペーサー」に色をつけると消去するとき便利のまとめ
この記事では、WordPressにて投稿編集画面のスペーサーに色をつけて、消去するときにわかりやすく、かつ、消去忘れがないようにする方法をご紹介しました。
ご参考にしていただけましたら幸いです!
- 「外観」→「テーマファイルエディター」で上記CSSを追記する。
- 投稿編集画面で「スペーサー」に色がついたことを確認
- スペーサーを消去するなら消去する
- (1でCSSに追記したものを消去)