
記事内にCSSのソースコードを覚書として記載したりしておりますが、もう少しかっこよく表示したいな、と思いプラグインを探しました。
こちらの記事ではCSSのソースコードを少しカッコよく表示するプラグインをご紹介します。
お探しの内容だったら嬉しいです!
CSSのソースコード
.wp-block-spacer {/*投稿画面でスペーサーに色をつけるコードです*/
background-color: #B687DD;
}
こちらは白抜きボックスの中に、ただCSSのソースコードを貼り付けてみました。
もう少しカッコよく表示したい…
覚書としてでしたらこれでも問題ありません。が、CSSのソースコードとわかるようにもう少し工夫したいです。
プラグイン「Urvanov Syntax Highlighter」の設定方法

プラグイン「Urvanov Syntax Highlighter」を使用して表示を変更してみます。
①プラグイン「Urvanov Syntax Highlighter」をインストール

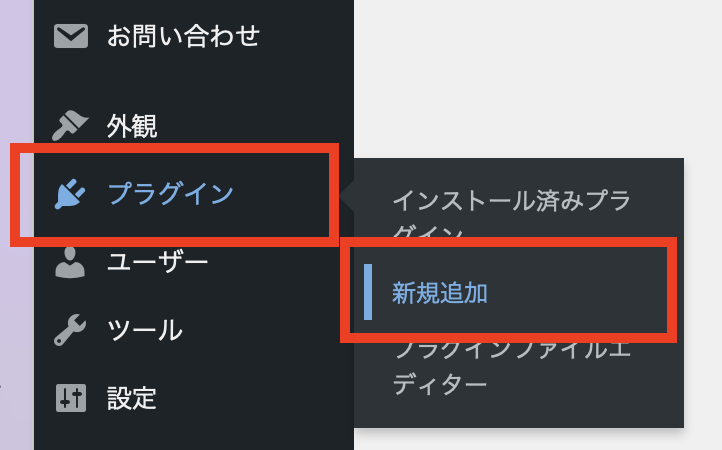
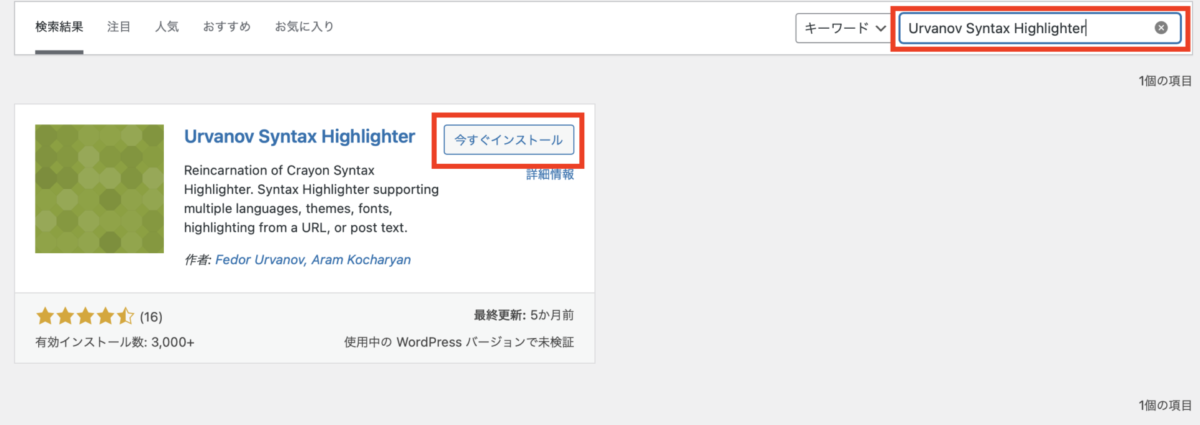
「プラグイン」→「新規追加」をクリックします。

右上の検索窓で「Urvanov Syntax Highlighter」を検索して、表示されたら「今すぐインストール」をクリックします。
②有効化する
インストールが完了したら「有効化」をクリックします。
③Urvanov Syntax Highlighterの設定

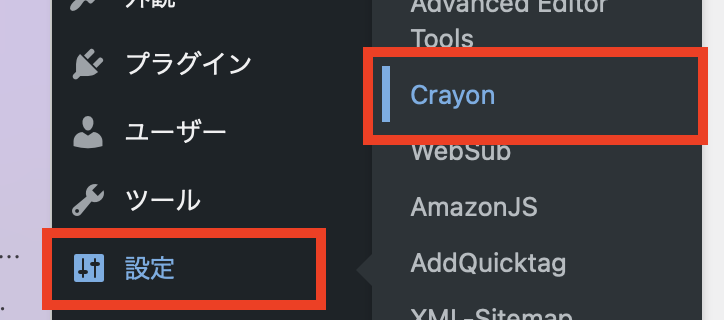
続きましてプラグインの設定をします。「設定」の中に「Crayon」と表示されますので、こちらをクリックします。
(「プラグイン」→「インストール済みプラグイン」→「Urvanov Syntax Highlighter」の「 | 設定 | 」からもいけます)

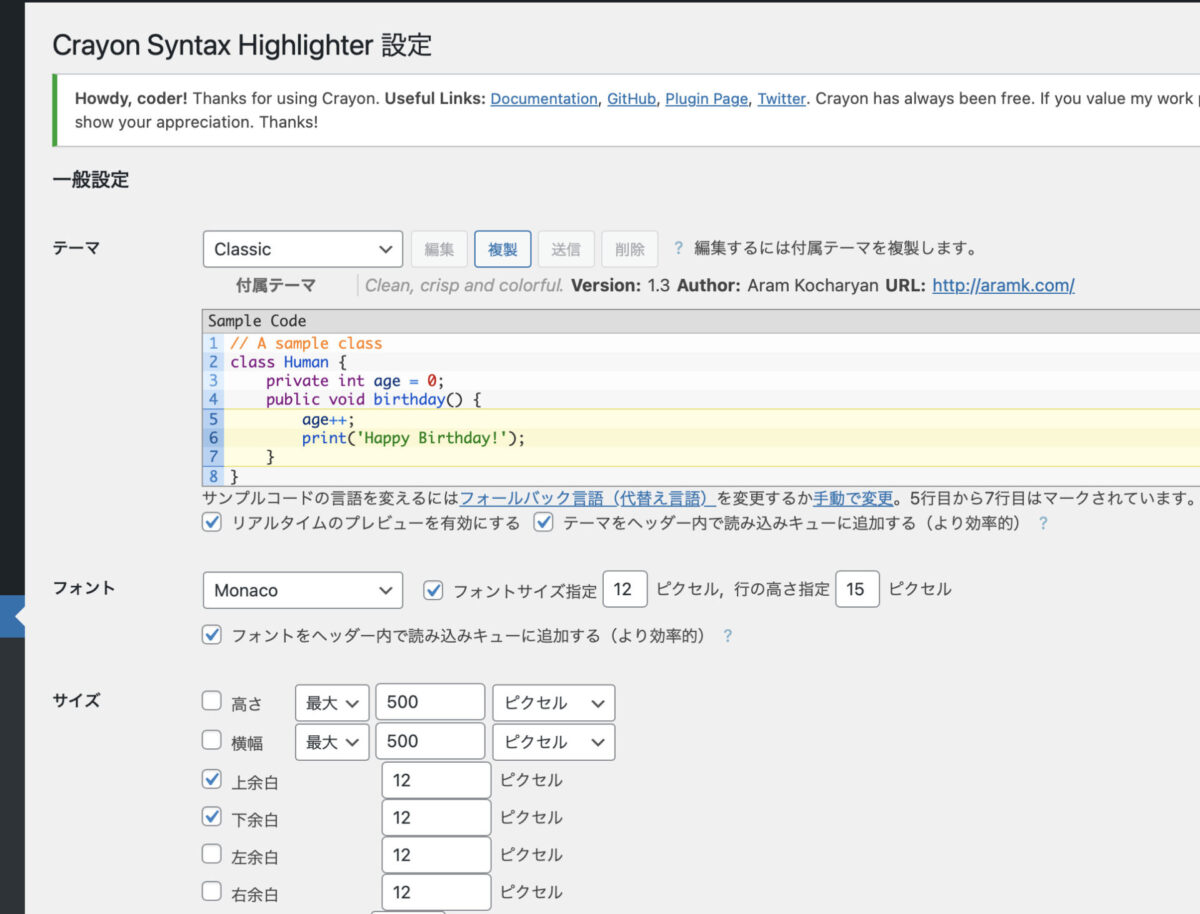
設定画面は何やらたくさん表示されていますが、基本的な表示でよければ簡単に終わりますのでご安心ください。

KEIKOでもできましたので!!

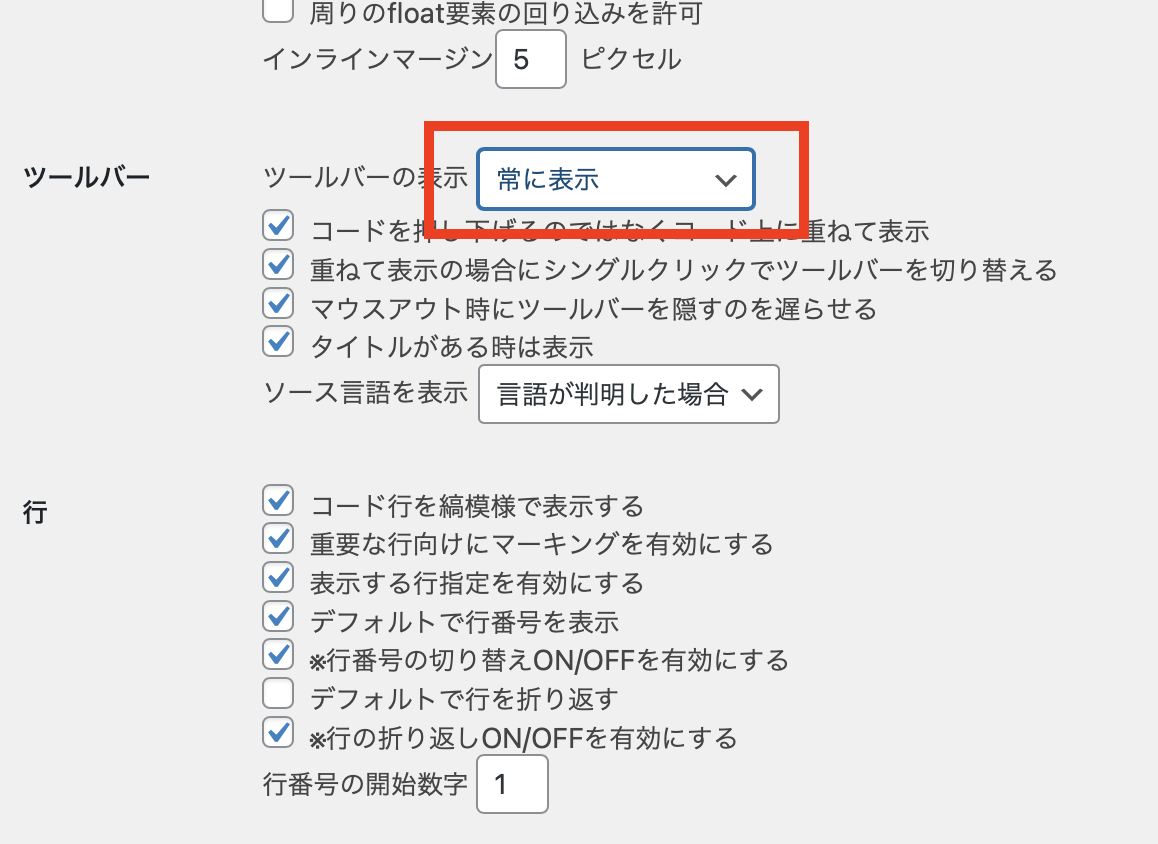
とりあえず変更した箇所は「ツールバー」を「常に表示」にだけ変更しました。変更箇所これだけです。

デフォルトは「マウスオーバー時」になっていますが、このままだとマウスオーバーすると上からピロンとツールバーが現れ、1行目が見えなくなってしまいます。ので私は「常に表示」にしました。
後から変更できますので、やってみてください。

けっこう下までスクロールしますが「変更を保存」をクリックして完了します。設定はこれだけ。
プラグイン「Urvanov Syntax Highlighter」の使い方
ここまできたら今度はプラグイン「Urvanov Syntax Highlighter」の使い方です。
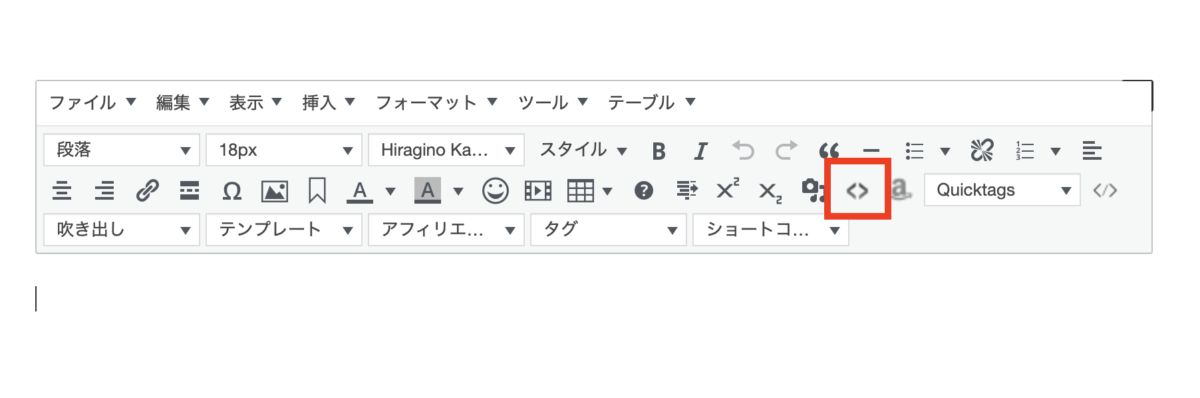
①投稿編集画面で「< >」をクリック

いつもの投稿画面です。「クラシック版の段落」のツールのこの辺りに「< >」アイコンができますので、こちらをクリックします。
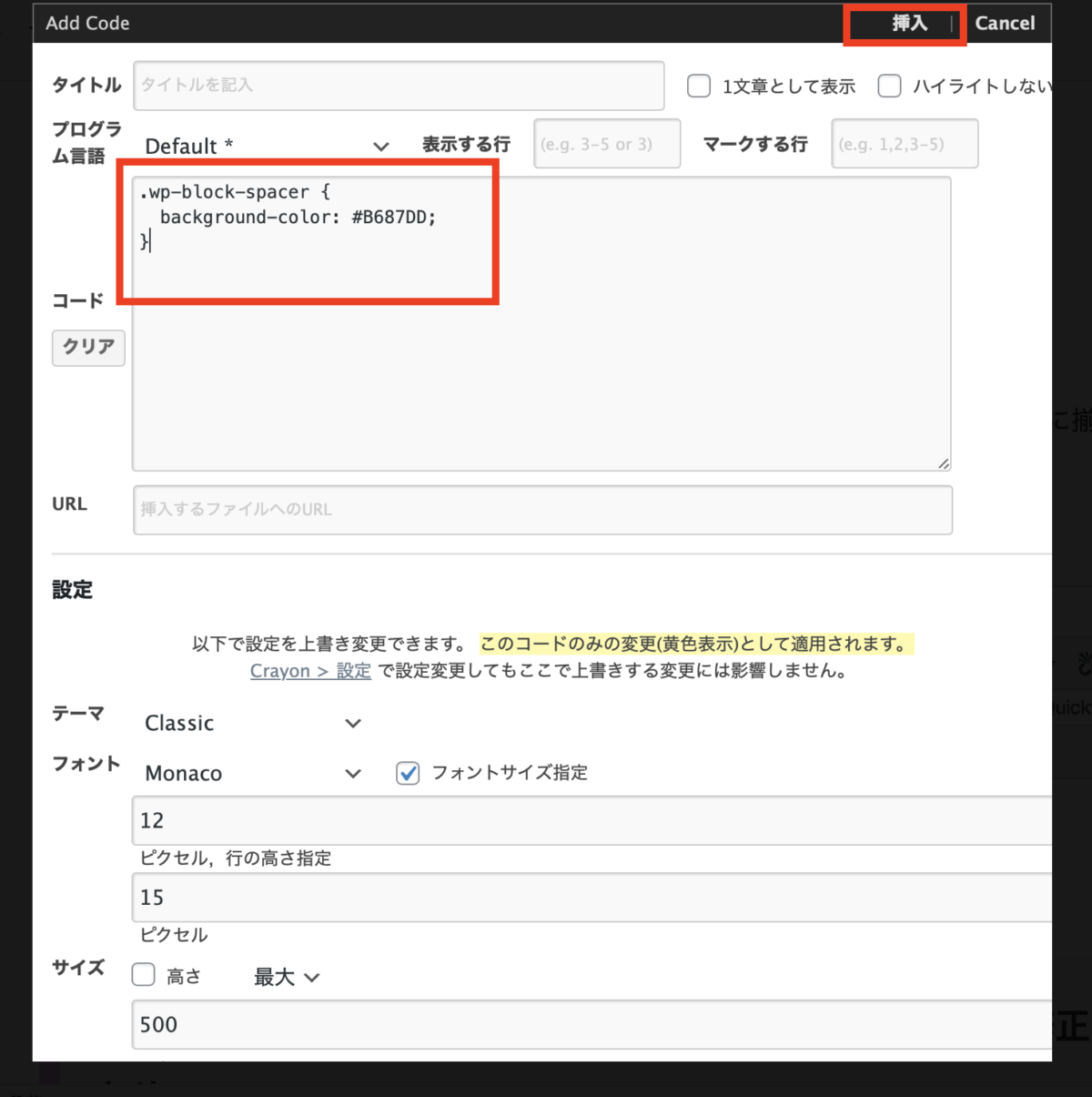
②コードを入力

するとこのような画面が展開されますので、「コード」に表示したいコードを入力し、右上の「挿入」をクリックします。
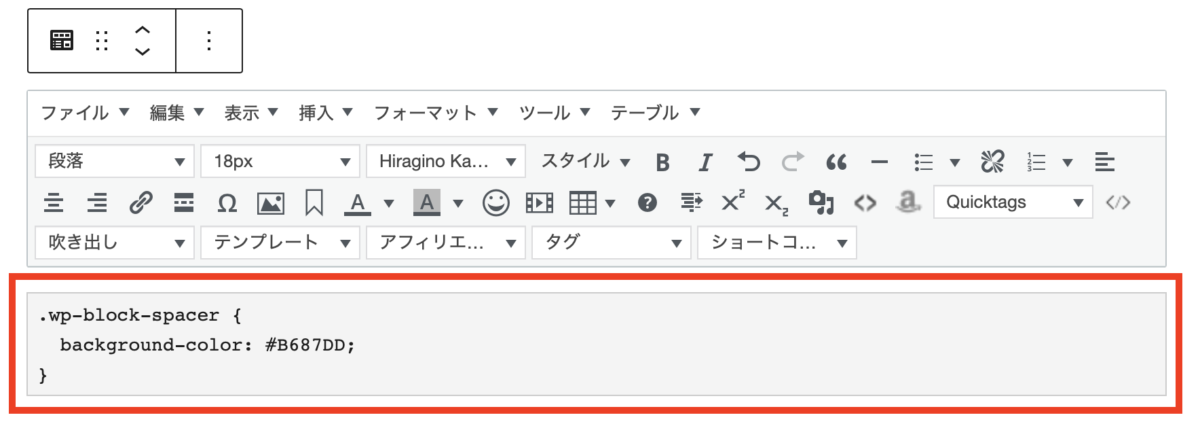
③投稿編集画面に戻り確認

さきほどの画面で「挿入」を押すと、投稿編集画面には、上の画像のように表示したいコードが入力されました。
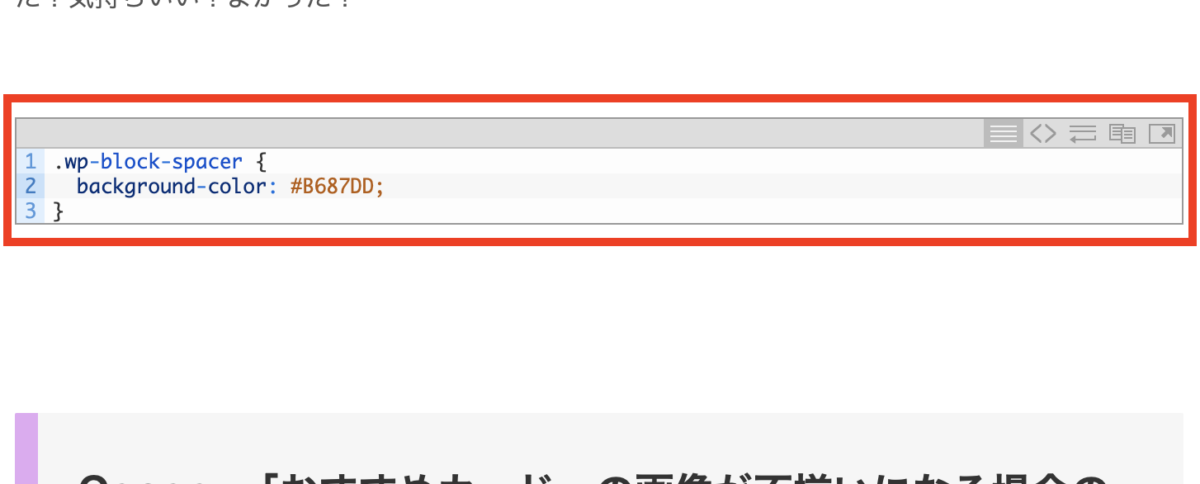
④WEB上の表示をチェック

下書き保存して投稿をチェックしてみてください。はい!たった1箇所の変更で、無事それっぽくCSSコードの入力が完了しました!よかった!
最低限の設定は1箇所の変更だけでできてしまうので簡単ですので、ぜひ使ってみてください。
ちなみのちなみにこちらのコードは、投稿管理画面でスペーサーの色を変更したい時のコードです。
|
1 2 3 |
.wp-block-spacer {/*投稿編集画面でスペーサーに色をつける場合*/ background-color: #B687DD; } |
こちらでご紹介しております。
記事内にCSSのソースコードを埋め込みたい場合のまとめ
この記事では、Cocoonにて記事内にCSSのソースコードを埋め込みたいとき、プラグイン「Urvanov Syntax Highlighter」を使って埋め込む方法をご紹介しました。
他、細かい設定はご自身で確認しながらお好きに設定してみてください。フォントとか背景とかたくさんカスタマイズできます。
ご参考にしていただけましたら幸いです!
- 「プラグイン」→「新規追加」で「Urvanov Syntax Highlighter」をインストール&有効化
- 「設定」→「Crayon」へすすみ、設定画面で「ツールバー」を「常に表示」に変更する→「変更を保存」
- いつもの投稿編集画面で「< >」マークをクリック→コードを入力→挿入
- 投稿(下書き)が完了したらWEB上の表示をチェック!