
こんにちは。キレイにこだわるKEIKOです。Cocoonでブログを書いています。カテゴリーを設定していてアイキャッチ画像が保存されず、困っていたことを改善しましたので、私のような初心者の方で同じ事象でお困りの方はご参考になさってください。
この記事では、Cocoonでカテゴリーを設定していて、アイキャッチ画像が保存されず表示できない場合があったため、解決策をわかりやすくまとめています。
お探しの内容だったら嬉しいです!
カテゴリーのアイキャッチ画像が表示・保存できません

こちらのブログはCocoonを使って作成しています。おすすめ一覧に「おすすめ記事」を表示していましたが、カテゴリーも表示してみようと思い設定いたしました。
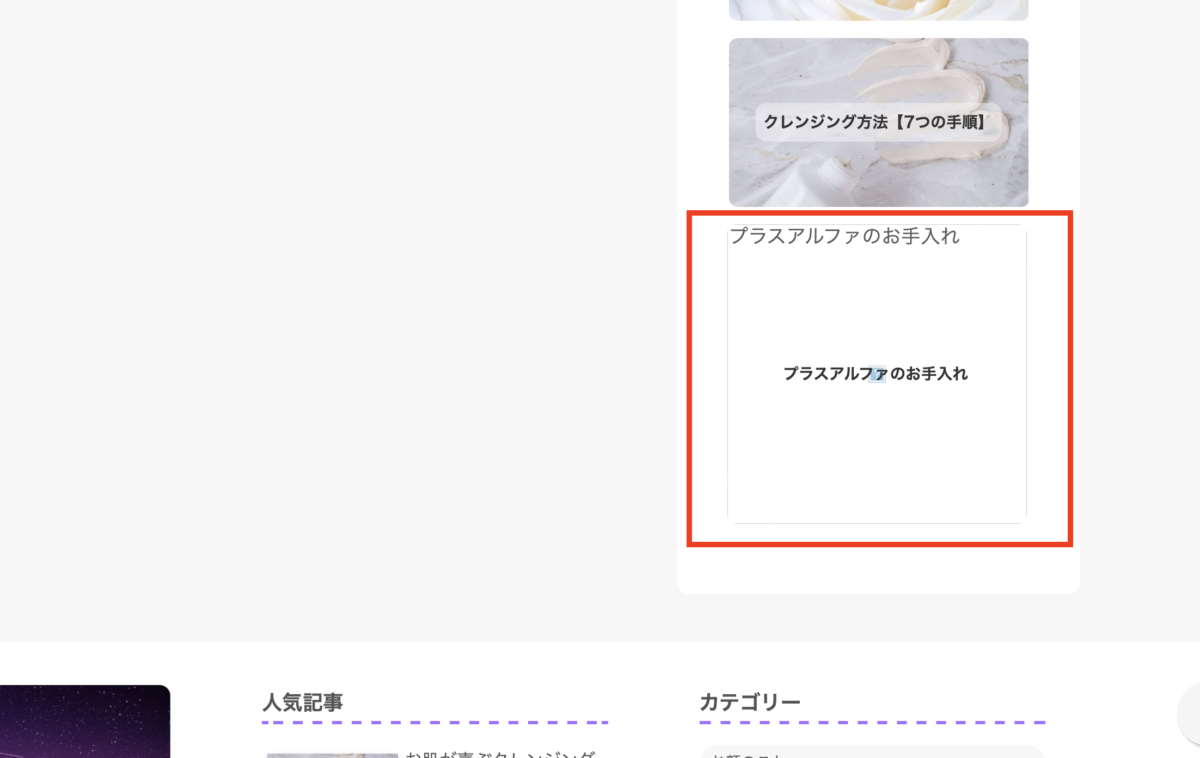
おすすめ一覧にカテゴリーの一つを表示するようにしてアイキャッチ画像も設定したはずなのですが、カテゴリーの編集画面でアイキャッチ画像が保存されていなかったのか、上の画像のようにアイキャッチ画像が表示されませんでした。
カテゴリーの編集でアイキャッチ画像を設定してみる
まず、普通にカテゴリーのアイキャッチ画像を設定していてどうなったのか説明します。

「投稿」→「カテゴリー」へ進み、あらかじめ作成しておいたカテゴリーをクリックして「カテゴリーを編集」画面を開きます。
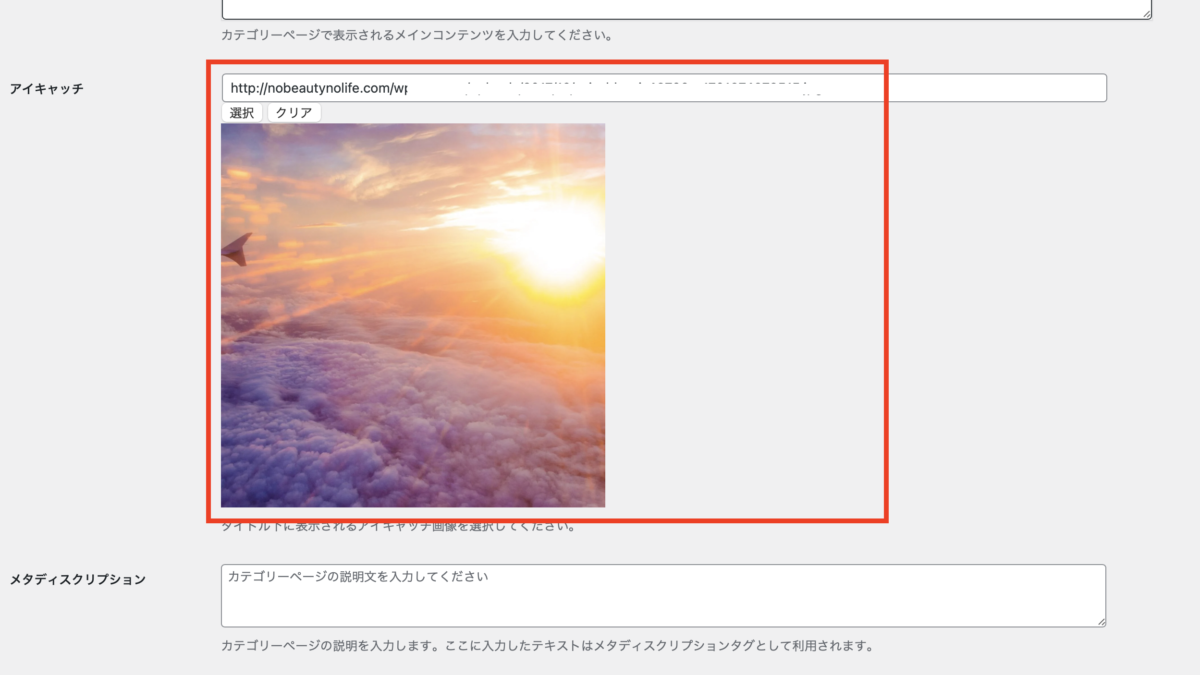
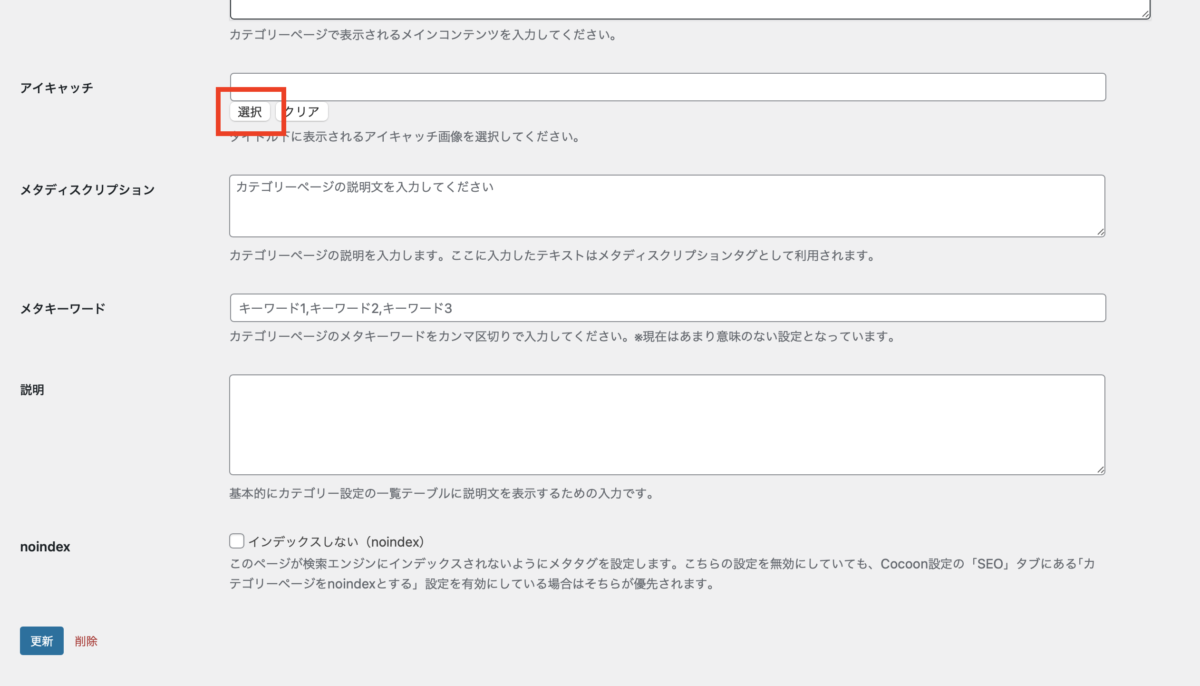
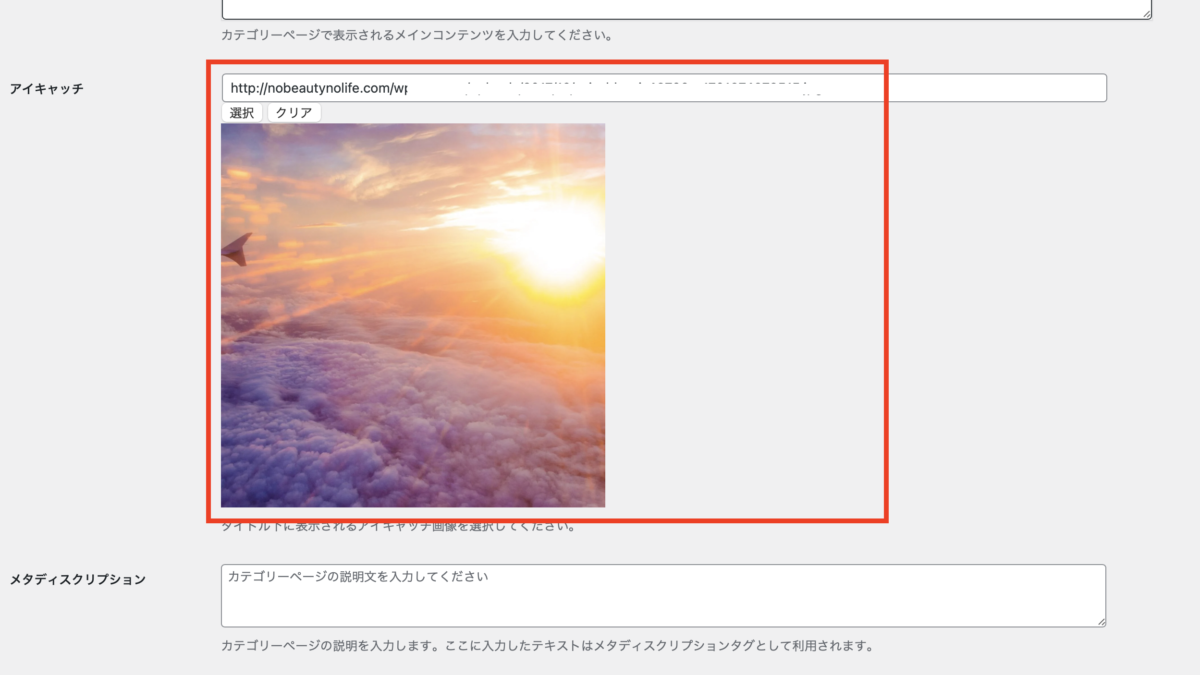
下へスクロールすると上の画像のような画面になりますので、「アイキャッチ」の右の「選択」をクリックします。

すると、メディアライブラリから画像を選択する画面になりますので、お好きな画像をアップロードしたり、ライブラリにある任意の画像を選択して右下の「画像の選択」をクリックすると、上の画像のように選択した画像と画像のアドレスが表示されます。
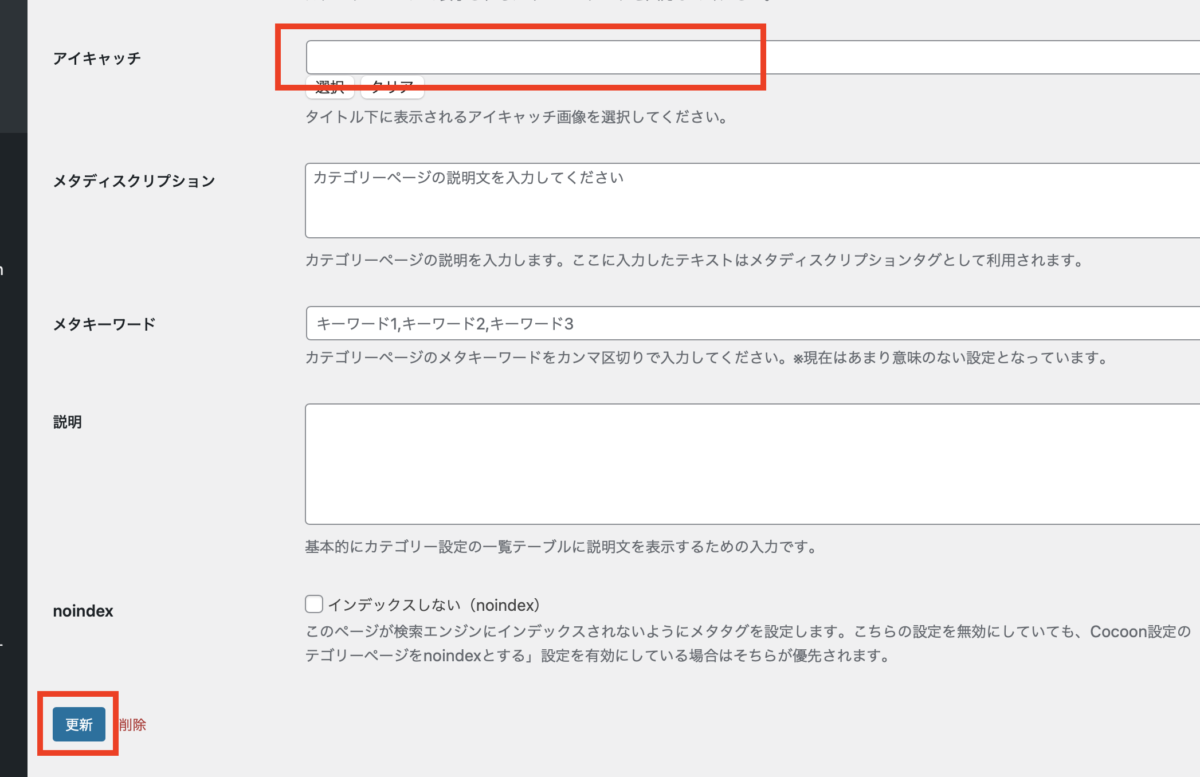
ここまできましたら、左下の「更新」をクリックします。

はい、選択したはずの画像が消えてしまい、画像のアドレスも消えて保存されませんでした。カテゴリーのアイキャッチ画像が表示されなかったのは、おそらくこれが原因のようです。
カテゴリーのアイキャッチ画像を表示できるようにするには

カテゴリーの編集画面でアイキャッチ画像を保存できるようにして、WEB上で表示できるように改善しましたので、以下でその手順をご紹介します。
カテゴリーのアイキャッチ画像を選択する

「投稿」→「カテゴリー」であらかじめ作成しておいたカテゴリーをクリックして「カテゴリーを編集」の画面を開きます。
下の方へスクロールして、アイキャッチの右側の「選択」をクリックして、メディアライブラリから任意の画像を選択し、右下の「画像の選択」をクリックします。
カテゴリーのアイキャッチ画像が一旦表示される

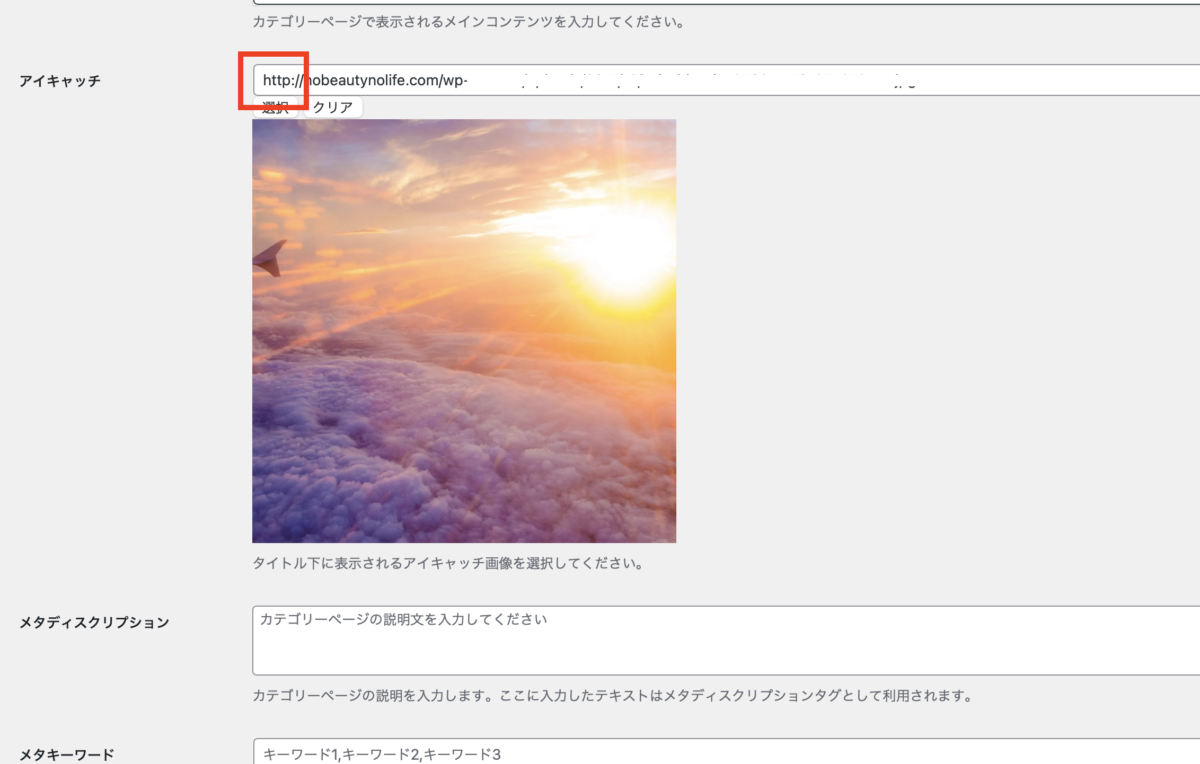
メディアライブラリから選択した画像と画像のアドレスが入力されました。
画像のアドレスの「http」を「https」に変更する

ここでチェックしたいのが画像のアドレスの「http〜」の部分です。上の画像ではhttpになっています。

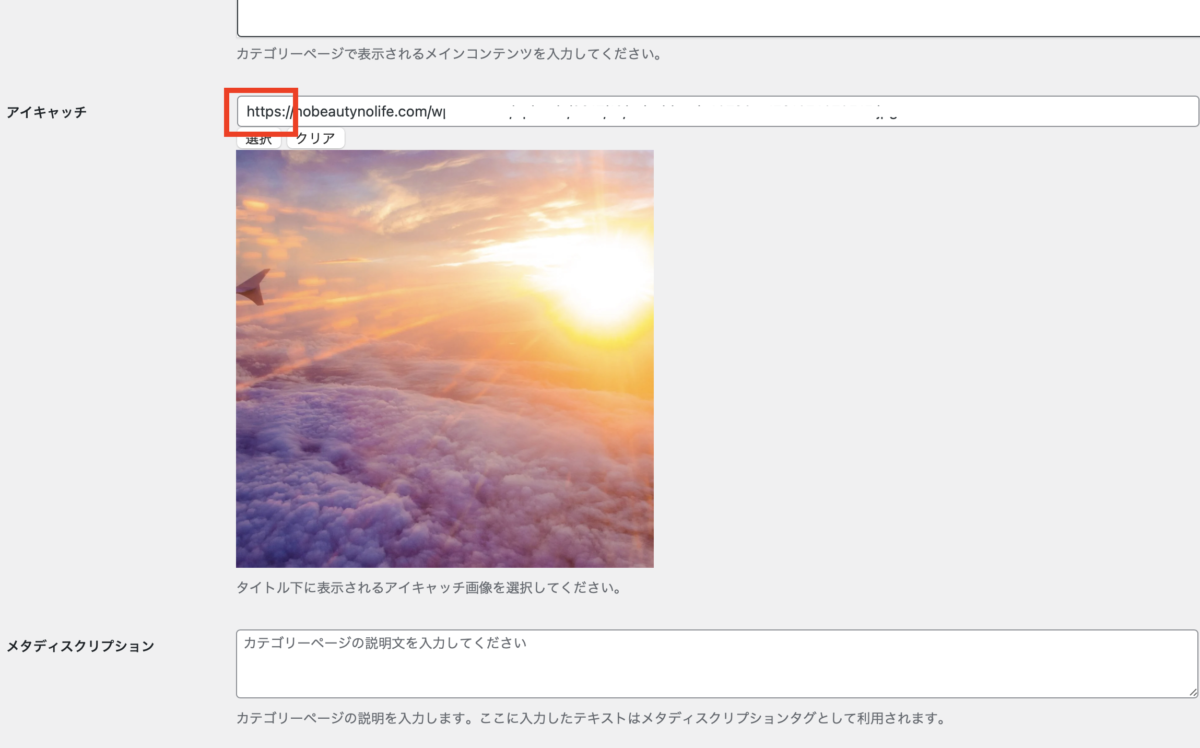
「http〜」になっていたら、「s」を加えて「https〜」にして、左下の更新をクリックします。
カテゴリーのアイキャッチ画像が保存される

更新を押したら、今度は画像のアドレスも消えずに、選択した画像が保存された状態で更新できました。

WEB上の表示もチェックしてみてください。はい、無事カテゴリーのアイキャッチ画像が表示されました。よかった!
こちらのブログはCocoonで作成していますが、なんせ初心者なものですから備忘録として記していっています。初心者の方はよろしければご参考にどうぞ。
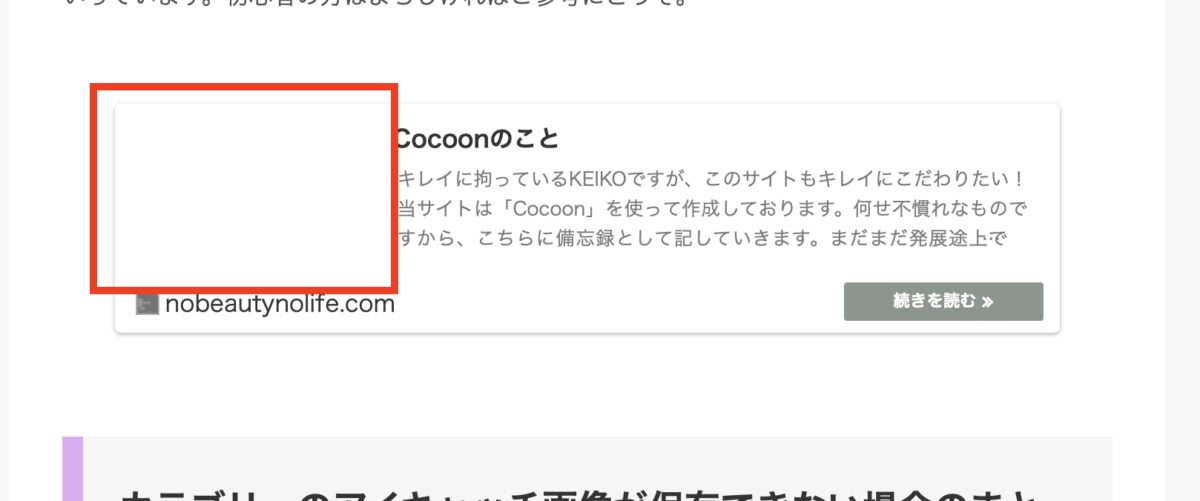
↑のブログカードも!!

ちなみに上に表示してある「ブログカード」のリンク先も「カテゴリー」にしてみました。初めは上の画像のようにアイキャッチ画像が表示されなかったため、同じ手順でアイキャッチ画像を設定しています。

「投稿」→「カテゴリー」→「カテゴリーの編集」画面→「アイキャッチ」→「選択」→画像を選択する→「画像の選択」→画像のアドレスのhttpにsを付けてhttpsにする→左下の「更新」
同じように手順を進めればアイキャッチ画像が表示されます。
カテゴリーのアイキャッチ画像が保存・表示できない場合のまとめ
この記事では、Cocoonの「カテゴリーを編集」画面でアイキャッチ画像が保存されず、アイキャッチ画像が表示できない場合の解決策をご紹介いたしました。
ご参考にしていただけましたら幸いです!
カテゴリーのアイキャッチ画像が表示されない・保存できない場合の修正の手順
- カテゴリーのアイキャッチ画像を選択する
- 「カテゴリーの編集」画面で、カテゴリーのアイキャッチ画像が一旦表示される
- 画像のアドレスの「http」にsを加えて「https」に変更する
- カテゴリーのアイキャッチ画像が保存され、表示される